The steps to scaffold ComponentOne Input control for ASP.NET MVC are as follows:
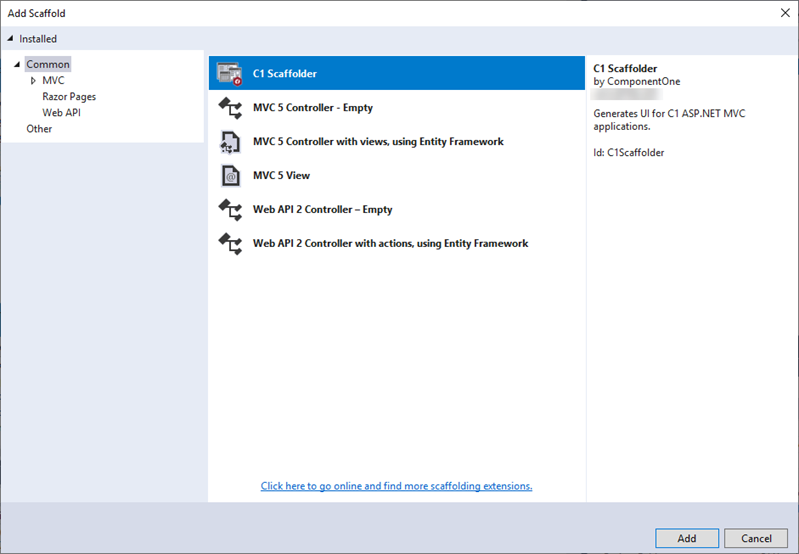
In the Solution Explorer, right-click the project name and select Add|New Scaffolded Item. The Add Scaffold wizard appears.
In the Add Scaffold wizard, select Common and then select C1 Scaffolder from the right pane. You can also select Common|MVC|Controller or Common|MVC|View and then C1 Scaffolder to add only a controller or a view.

Click Add.
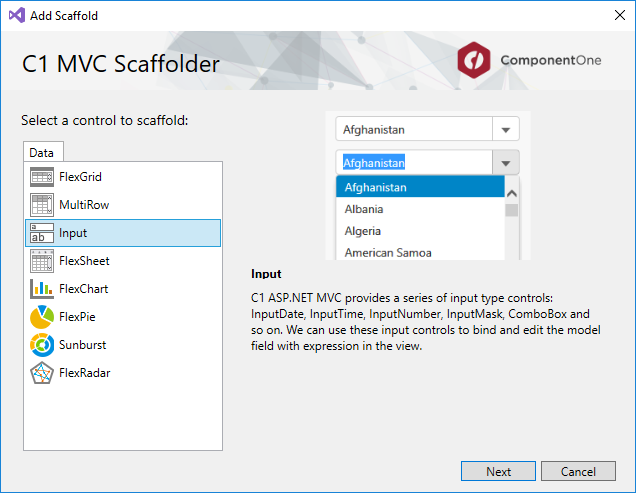
Select Input control and click Next.

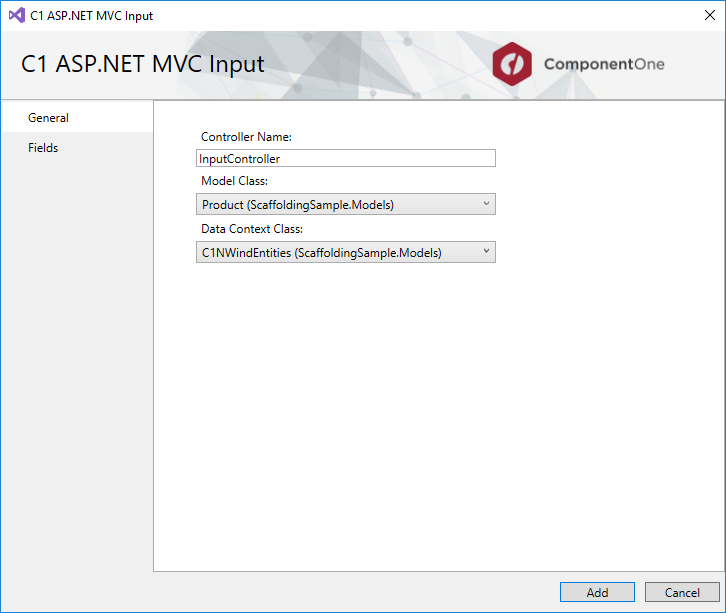
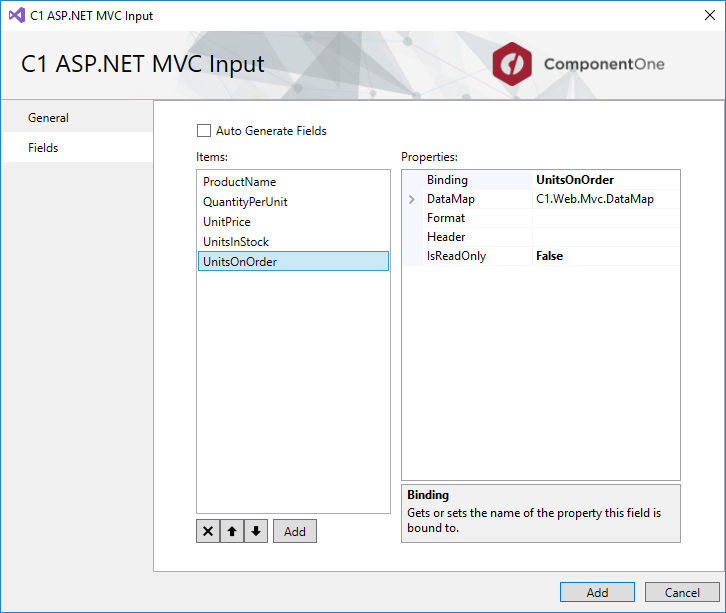
The C1 ASP.NET MVC Input wizard appears with the General tab selected by default.
In the General tab, specify the model as follows:


| Input1Controller.cs |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using System.Web; using System.Data; using System.Web.Mvc; using System.Data.Entity; // This code was generated by C1 Scaffolder. namespace C1MvcWebAppScaffolding.Controllers { public partial class Input2Controller : Controller { private C1MvcWebAppScaffolding.Models.C1NWindEntities db = new C1MvcWebAppScaffolding.Models.C1NWindEntities(); public ActionResult Index() { var model = db.Products; return View(model); } public ActionResult Details(int key1) { var model = db.Products.Find(key1); if (model == null) { return HttpNotFound(); } return View(model); } public ActionResult Create() { return View(); } [HttpPost] [ValidateAntiForgeryToken] public ActionResult Create([Bind(Include = "ProductID,ProductName,SupplierID,CategoryID,QuantityPerUnit,UnitPrice,UnitsInStock,UnitsOnOrder,ReorderLevel,Discontinued")] C1MvcWebAppScaffolding.Models.Product product) { if (ModelState.IsValid) { db.Products.Add(product); db.SaveChanges(); return RedirectToAction("Index"); } return View(product); } public ActionResult Edit(int key1) { var model = db.Products.Find(key1); if (model == null) { return HttpNotFound(); } return View(model); } [HttpPost] [ValidateAntiForgeryToken] public ActionResult Edit([Bind(Include = "ProductID,ProductName,SupplierID,CategoryID,QuantityPerUnit,UnitPrice,UnitsInStock,UnitsOnOrder,ReorderLevel,Discontinued")] C1MvcWebAppScaffolding.Models.Product product) { if (ModelState.IsValid) { db.Entry(product).State = EntityState.Modified; db.SaveChanges(); return RedirectToAction("Index"); } return View(product); } public ActionResult Delete(int key1) { var model = db.Products.Find(key1); if (model == null) { return HttpNotFound(); } return View(model); } [HttpPost, ActionName("Delete")] [ValidateAntiForgeryToken] public ActionResult DeleteConfirmed(int key1) { var model = db.Products.Find(key1); db.Products.Remove(model); db.SaveChanges(); return RedirectToAction("Index"); } protected override void Dispose(bool disposing) { if (disposing) { db.Dispose(); } base.Dispose(disposing); } } } |
|
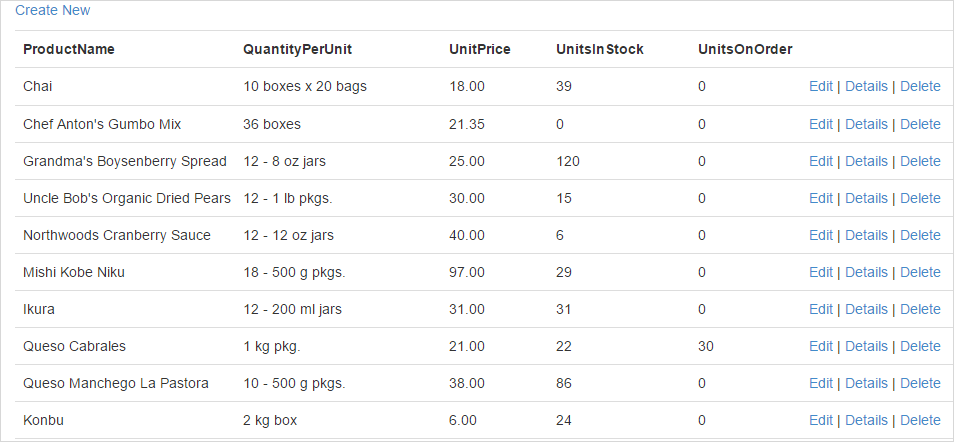
The codes generated for the five views are as follows: