- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
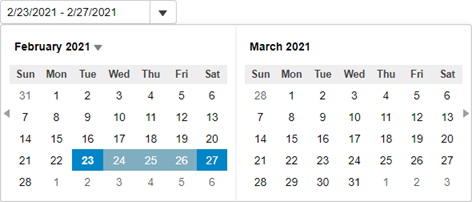
The following quick start guide is intended to get you up and running with the InputDateRange control. In this quick start, you start with creating a new application, add the InputDateRange control to it, set its value and display a date range in it. When you click the drop-down button to open the calendar, the InputDateRange control shows two calendar months, by default. However, you can change the month count displayed in the control as per your requirements. For more information on changing the number of months displayed in the InputDateRange control, see Date Range topic.

To accomplish this, follow these steps:
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add InputDateRange
To add the InputDateRange control to your application, add C1.Web.MVC reference and follow these steps:
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add New Scaffold Item dialog appears.
- In the Add New Scaffold Item dialog, follow these steps:
- Select the MVC 5 Controller - Empty template.
- Click Add. The Add Controller dialog appears.
- In the Add Controller dialog, set name of the controller (for example:
InputDateRangeController). - Click Add.
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
InputDateRangeController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml to create a simple application with the InputDate control.
@{ var today = DateTime.Now.Date; var rangeEnd = today.AddDays(4); } @(Html.C1().InputDateRange().Id("demoControl") .Value(today) .RangeEnd(rangeEnd) )
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/InputDateRange/Index) in the address bar of the browser to see the view.


