- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
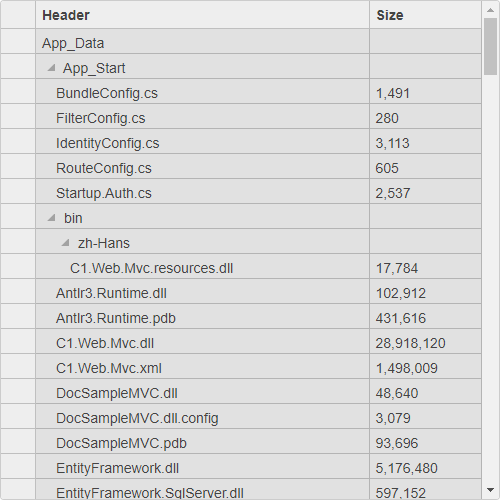
Unbound TreeGrid
As the name suggests, in unbound mode, grid is not bound to any data source and data is stored in the control itself. In this case, you can build trees by adding rows and columns in code.

To work in unbound mode, you need to start with a data source in an array, initialize the FlexGrid without binding it to the array, add columns and define properties, loop through the arrays and add group rows and cells as shown in the following code. The example uses TreeItem.cs model which was added to the application in the TreeGrid topic:
Controller code
public ActionResult UnboundTree()
{
var list = Folder.Create(Server.MapPath("~")).Children;
return View(list);
}View code
@model IEnumerable<ITreeItem>
@(Html.C1().FlexGrid().Id("ubgrid").Width(500).Height(500)
.AutoGenerateColumns(false)
)
<script>
c1.documentReady(function () {
let grid = wijmo.Control.getControl("#ubgrid");
grid.rows.defaultSize = 25;
// add columns
grid.columns.push(new wijmo.grid.Column({ header: 'Header', width: '2*' }));
grid.columns.push(new wijmo.grid.Column({ header: 'Size' }));
let data = @(Html.Raw(Json.Encode(Model)));
// add rows
for (let r = 0; r < data.length; r++) {
// add header
var header = data[r];
var row = new wijmo.grid.GroupRow();
row.dataItem = header;
row.isReadOnly = false;
row.level = 0;
grid.rows.push(row);
grid.setCellData(row.index, 0, header.Header);
if (header.Children) {
addChild(grid, header, 1);
}
}
});
function addChild(grid, parent, level) {
for (var c = 0; c < parent.Children.length; c++) {
// add children
var child = parent.Children[c];
row = new wijmo.grid.GroupRow();
row.dataItem = child;
row.isReadOnly = false;
row.level = level;
grid.rows.push(row);
grid.setCellData(row.index, 0, child.Header);
grid.setCellData(row.index, 1, child.Size);
if (child.Children) {
addChild(grid, child, level + 1);
}
}
}
</script>

