- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Data Binding
FlexSheet supports model binding and remote data binding where you can retrieve data directly using C1JsonRequest. In the bound mode, columns can be defined and FlexSheet is bound to a data source just like FlexGrid.
In remote binding, your sheet is bound to a collection by passing Action URL method, using Bind property. Remote data binding specifies remote data URLs, which include server, table and columns. The returned arrays serve as data sources for CollectionView objects. The CollectionViewHelper class aids collections to have editing, filtering, grouping, and sorting services.
This topic demonstrates how to retrieve data from an existing data source. This is useful for developing data-intensive applications and scenarios for representing data as dashboards.
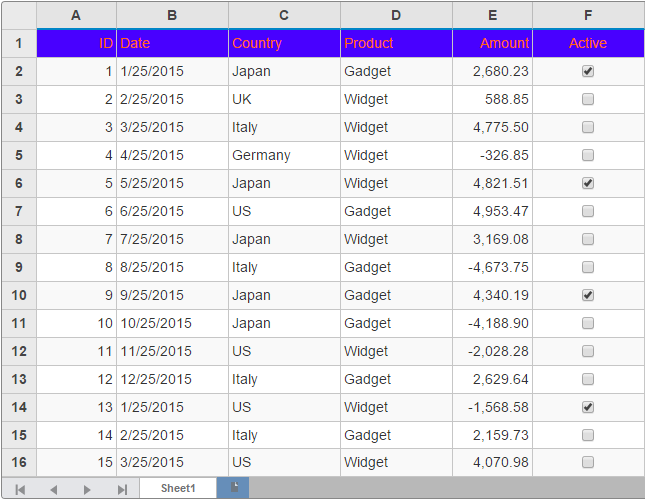
The following image shows how the FlexSheet appears in bound mode to fetch data from the model Sale.cs.
The following code examples demonstrate how to bind FlexSheet to fetch data from remote data source:
Add a Sale.cs class to the Models folder.
Model
public class Sale
{
public int ID { get; set; }
public DateTime Date { get; set; }
public string Country { get; set; }
public string Product { get; set; }
public double Amount { get; set; }
public bool Active { get; set; }
private static List<string> COUNTRIES = new List<string> { "US", "Germany", "UK", "Japan", "Italy", "Greece" };
private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" };
/// <p>DOC-SUMMARY-TAG-OPEN</p>
/// Get the data.
/// <p>DOC-SUMMARY-TAG-CLOSE</p>
/// <param name="total"></param>
/// <returns></returns>
public static IEnumerable<Sale> GetData(int total)
{
var rand = new Random(0);
var list = Enumerable.Range(0, total).Select(i =>
{
var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)];
var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)];
var date = new DateTime(2015, i % 12 + 1, 25);
return new Sale
{
ID = i + 1,
Date = date,
Country = country,
Product = product,
Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Active = (i % 4 == 0)
};
});
return list;
}
public static List<string> GetCountries()
{
var countries = new List<string>();
countries.AddRange(COUNTRIES);
return countries;
}
public static List<string> GetProducts()
{
List<string> products = new List<string>();
products.AddRange(PRODUCTS);
return products;
}
}
DataBindingController.cs
public class DataBindingController : Controller
{
public static List<Sale> SALES = Sale.GetData(50).ToList();
public ActionResult RemoteBind([C1JsonRequest] CollectionViewRequest<Sale> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, Sale.GetData(50)));
}
public ActionResult Index()
{
return View(SALES);
}
}
DataBinding.cshtml
@using MVCFlexSheet.Models;
@model IEnumerable<Sale>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Height("700px").Width("700px")
.AddBoundSheet(cv =>
cv.Bind(Url.Action("RemoteBind")))
)
</div>
Local Model Binding in FlexSheet
Data Binding in FlexSheet can also be accomplished by passing a model locally in Bind property, unlike remote binding where a URL is passed.
The following code examples demonstrate how to bind FlexSheet control to fetch data from local data source:
In Code
Create a Sale.cs model class in the Models folder, as discussed above.
ModelBindingController.cs
public partial class ModelBindController : Controller
{
// GET: ModelBind
public static List<Sale> SALES = Sale.GetData(15).ToList();
public ActionResult ModelDBIndex()
{
return View(SALES);
}
}
ModelBinding.cshtml
@model IEnumerable<Sale>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("boundSheet")
.AddBoundSheet(sheet =>
sheet.Bind(cv =>
cv.Bind(Model).DisableServerRead(true)))
)
</div>


