- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
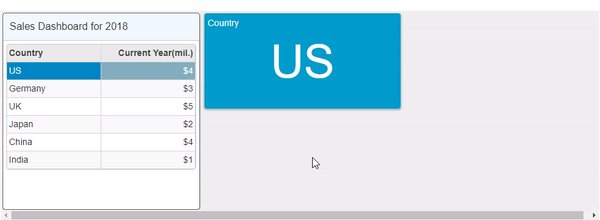
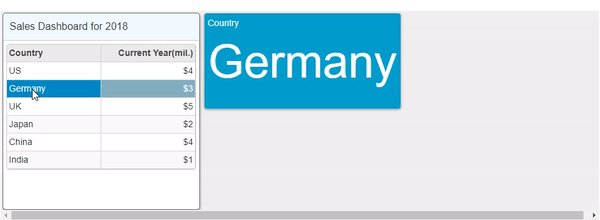
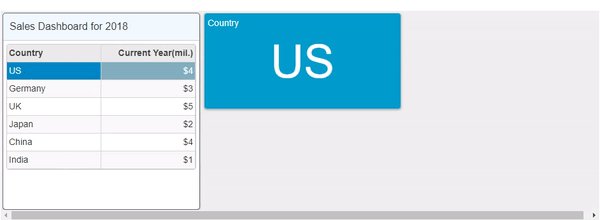
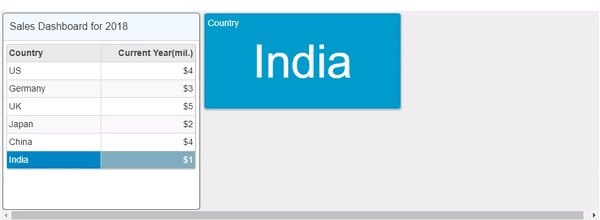
Custom Tile
This walkthrough depicts how you can customize the tile header and the tile content. The walkthrough lets you accomplish the following customizations.
- Hide the default toolbar and the default header.
- Modify the tile header to display a custom title.
- Update the tile content.
The topic comprises the following steps.
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add Data to the Application
Add a new class to the Models folder (Name:
DashboardData.cs). For more information on how to add a new model, see Adding Controls.Replace the following code in the
DashboardData.csmodel to define the classes that serve as a data source for the different controls rendered in the DashboardLayout control.using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace CustomTile.Models { public class DashboardData { private IEnumerable<CountryData> _countryDetails = null; public IEnumerable<CountryData> CountryDetails { get { if (_countryDetails == null) { _countryDetails = GetCountryData(); } return _countryDetails; } } public IEnumerable<CountryData> GetCountryData() { var rand = new Random(0); var countryID = new[] { "CR001", "CR002", "CR003", "CR004", "CR005", "CR006" }; var countries = new[] { "US", "Germany", "UK", "Japan", "China", "India" }; var list = countries.Select((c, i) => { double sales = rand.Next(1, 6); double budget = rand.Next(1, 9); double expenses = rand.Next(1, 6); return new CountryData { ID = countryID[i], Country = c, Sales = sales, Budget = budget, Expenses = expenses }; }); return list; } } public class CountryData { public string ID { get; set; } public string Country { get; set; } public double Sales { get; set; } public double Budget { get; set; } public double Expenses { get; set; } } }
Add Controller to the Application
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template, and then click Add.
- Set name of the controller (for example:
DashboardController). - Click Add.
Include the following references as shown below.
using <ApplicationName>.Models;
Replace the Index() method with the following method.
public ActionResult Index() { DashboardData data = new DashboardData(); return View(data.CountryDetails); }
Add View to the Application
From the Solution Explorer, expand the folder Controllers and double click the
DashboardController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller, and then copy the following codes and paste it inside Index.cshtml.
The code snippet provided below shows how to handle the OnClientFormatTile event provided by DashboardLayout class to create custom tiles for the DashboardLayout control.
The event argument for this event is of type TileFormattedEventArgs and provides access to different elements of the tile. In the sample code below, the tile header text is accessed by using the “headerText” property, the header element is accessed using “headerElement” property and the “contentElement” property is used to access the content of the tile. These properties have been used to update the header content and the tile content.<script type="text/javascript"> function formatTile(sender, e) { var dashboard = sender, // gets the DashboardLayout control tile = e.tile; // gets the formatted tile switch (tile.headerText) { case 'Sales Dashboard': UpdateHeader(e.headerElement); break; case 'Country': UpdateTileContent(e.tile, e.contentElement); break; } } // modify the header title. function UpdateHeader(header) { var headerText = 'Sales Dashboard for 2018'; header.querySelector('span.title').innerText = headerText; } // update the tile content function UpdateTileContent(tile, contentElement) { var grid = wijmo.Control.getControl('#salesDashboardFGrid'); if (grid && grid.selectedItems && grid.selectedItems.length) { var selectedRowData = grid.selectedItems[0]; tile.hostElement.style.backgroundColor = '#009ccc'; var htmlContent = '<div style="color:white;">Country</div>' + '<div style="font-size:72px; text-align: center; color:white;overflow:hidden; text-overflow:ellipsis">' + selectedRowData.Country + '</div>'; contentElement.innerHTML = htmlContent; } } function gridSelectionChanged(sender, e) { // refresh the DashboardLayout control after the selectionChanged is fired in the grid. var dashboard = wijmo.Control.getControl('#custom'); dashboard.refresh(); } </script>
The code snippet provided below initializes a DashboardLayout control and the controls that are to be rendered inside the DashboardLayout control.@using <ApplicationName>.Models @using C1.Web.Mvc.Grid; @model IEnumerable<CountryData> <div style="position:absolute;left:-10000px; top:-10000px; visibility:hidden"> @(Html.C1().FlexGrid().Id("salesDashboardFGrid") .IsReadOnly(true).AutoGenerateColumns(false) .HeadersVisibility(HeadersVisibility.Column) .AllowResizing(AllowResizing.None) .SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row) .Bind(Model) .Columns(clsb => { clsb.Add(cb => cb.Header("Country").Binding("Country").Width("*")); clsb.Add(cb => cb.Header("Current Year(mil.)").Binding("Sales") .Format("c0").Width("*")); }) .OnClientSelectionChanged("gridSelectionChanged")) </div> <br /> @(Html.C1().DashboardLayout().Id("custom") .AttachAutoGridLayout(aglb => aglb.Orientation(LayoutOrientation.Vertical) .MaxRowsOrColumns(6) .CellSize(152) .Items(isb => { isb.Add().Children(cb => { cb.Add().HeaderText("Sales Dashboard") .Content("#salesDashboardFGrid") .ColumnSpan(2).RowSpan(2) .ShowToolbar(false); cb.Add().HeaderText("Country") .ColumnSpan(2).RowSpan(1) .ShowHeader(false).ShowToolbar(false); }); }) ) .OnClientFormatTile("formatTile"))
Build and Run the Project
- Configure the RouteConfig.cs file to set the default navigation path by setting the controller to Dashboard and action to Index.
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


