- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
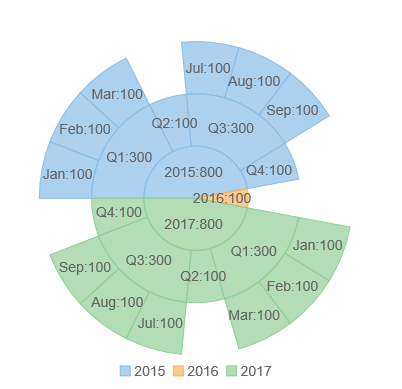
The quick start guides you through the steps of adding a Sunburst chart to your MVC web application and add data to it.
To accomplish this, follow these steps:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a Datasource for Sunburst
Add a new class to the folder Models (for example:
HierarchicalData.cs). See Adding controls to know how to add a new model.Add the following code to the new model to define the classes.
public class HierarchicalData { public int ID {get; set;} public int Year {get; set;} public string Quarter {get; set;} public string Month {get; set;} public int Value {get; set;} public HierarchicalData(int year, string quarter, string month, int value) { Year = year; Quarter = quarter; Month = month; Value = value; } public HierarchicalData() {} public static List <HierarchicalData> GetData() { var data = new List <HierarchicalData> (); var times = new string[4, 3] { {"Jan","Feb","Mar"}, {"Apr","May","June"}, {"Jul","Aug","Sep"}, {"Oct","Nov","Dec"} }; var years = new int[] {2015,2016,2017}; for (int i = 0; i < years.Length; i++) { if (i % 2 == 0) { for (int j = 0; j < 4; j++) { string quar = "Q" + (j + 1); if (j % 2 == 0) { for (int k = 0; k < 3; k++) { data.Add(new HierarchicalData(years[i], quar, times[j, k], 100)); } } else { data.Add(new HierarchicalData(years[i], quar, null, 100)); } } } else { data.Add(new HierarchicalData(years[i], null, null, 100)); } } return data; } }
Add a Sunburst chart
Complete the following steps to initialize a Sunburst chart.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
Select MVC 5 Controller - Empty template.
Set name of the controller (for example:
SunburstController).Click Add.
Include the MVC references as shown below.
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;Replace the method Index() with the following method.
public ActionResult Index() { return View(Models.HierarchicalData.GetData()); }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
SunburstController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
Click Add to add a view is for the controller. Copy the following code and paste it inside Index.cshtml.
@(Html.C1().Sunburst<HierarchicalData>() .Bind("Year", "Value", Model) .DataLabel(dl => dl.Content("{name}:{value}").Position(PieLabelPosition.Center)) .Header("2015, 2016, 2017") .BindingName("Year", "Quarter", "Month") .Width(500).Height(500))
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Sunburst/Index) in the address bar of the browser to see the view.


