- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
TreeGrid
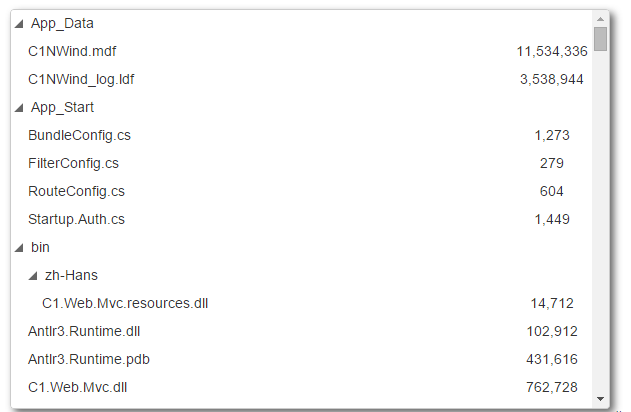
FlexGrid supports hierarchical data, that is items that have lists of sub items. To use FlexGrid as a Tree-view with hierarchical data sources, set the ChildItemsPath property to the name of the data element that contains the child elements. The FlexGrid automatically scans the data and builds the tree.
The example below uses a sample folder structure of ASP.NET MVC Edition project. You can display the tree view structure of any folder by providing its path in the ChildItemsPath property.
The following image shows how the FlexGrid appears after setting the ChildItemsPath property.

The following code examples demonstrate how to enable TreeGrid in the FlexGrid:
Add a Model
Add a new class to the folder Models (for example:
TreeItem.cs). See Adding controls to know how to add a new model.Add the following code to the new model to define the tree view structure of a sample folder.
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCFlexGrid.Models { public interface ITreeItem { string Header { get; set; } IList<ITreeItem> Children { get; } } public class Folder : ITreeItem { public string Header { get; set; } public IList<ITreeItem> Children { get; private set; } public Folder(string name) { Header = name; Children = new List<ITreeItem>(); } public static Folder Create(string path) { var folder = new Folder(System.IO.Path.GetFileName(path)); System.IO.Directory.GetDirectories(path).ToList().ForEach(d => folder.Children.Add(Folder.Create(d))); System.IO.Directory.GetFiles(path).ToList().ForEach(f => folder.Children.Add(File.Create(f))); return folder; } } public class File : ITreeItem { public string Header { get; set; } public DateTime DateModified { get; set; } public long Size { get; set; } public IList<ITreeItem> Children { get { return null; } } public File(string name) { Header = name; } public static File Create(string path) { var file = new File(System.IO.Path.GetFileName(path)); var info = new System.IO.FileInfo(path); file.DateModified = info.LastWriteTime; file.Size = info.Length; return file; } } }
Add a controller and a view
TreeViewController.cs
public ActionResult TreeView()
{
var list = MVCFlexGrid.Models.Folder.Create(Server.MapPath("~")).Children;
return View(list);
}
TreeView.cshtml
@using C1.Web.Mvc.Grid
@model IEnumerable<MVCFlexGrid.Models.ITreeItem>
<style>
.wj-flexgrid {
height: 400px;
background-color: white;
box-shadow: 4px 4px 10px 0px rgba(50, 50, 50, 0.75);
margin-bottom: 12px;
}
.custom-flex-grid .wj-header.wj-cell {
color: #fff;
background-color: #000;
border-bottom: solid 1px #404040;
border-right: solid 1px #404040;
font-weight: bold;
}
.custom-flex-grid .wj-cell {
background-color: #fff;
border: none;
}
.custom-flex-grid .wj-alt:not(.wj-state-selected):not(.wj-state-multi-selected) {
background-color: #fff;
}
.custom-flex-grid .wj-state-selected {
background: #000;
color: #fff;
}
.custom-flex-grid .wj-state-multi-selected {
background: #222;
color: #fff;
}
</style>
@(Html.C1().FlexGrid().CssClass("custom-flex-grid")
.Bind(Model)
.Width(600)
.ChildItemsPath("Children")
.AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add().Binding("Header").Width("*");
columns.Add().Binding("Size").Width("80").Align("center");
})
.AllowResizing(AllowResizing.None)
.HeadersVisibility(HeadersVisibility.None)
.SelectionMode(SelectionMode.ListBox)
)
See Also
Reference


