- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Header and Footer
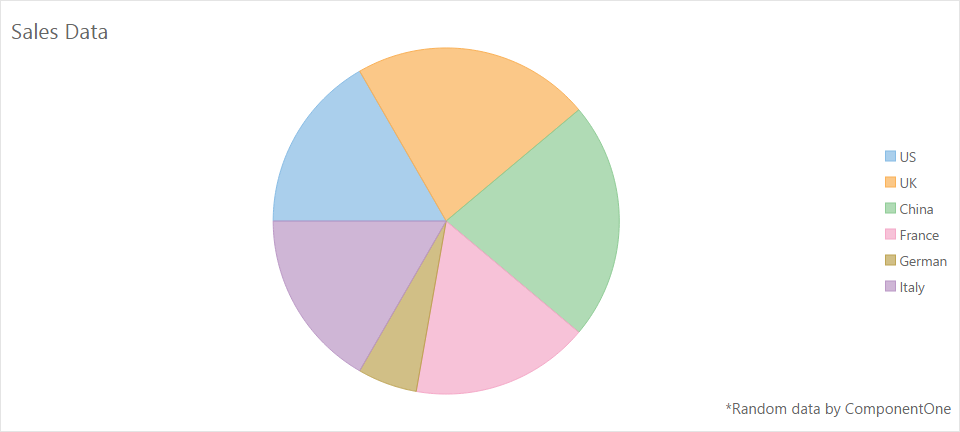
You can add a title to the FlexPie control by setting its Header property. Besides a title, you may also set a footer for the chart by setting the Footer property. You can also style the header and footer text with the help of HeaderStyle and FooterStyle properties.
The image below shows how the FlexPie appears, after these properties have been set.

The following code example demonstrates how to set these properties. This example uses the sample created in the Quick Start section.
.Header("Sales Data")
.HeaderStyle(style => style.FontSize("30").Halign("left"))
.Footer("*Random data by ComponentOne")
.FooterStyle(style => style.FontSize("15").Halign("right"))


