- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
View Reports in current project
To view a report that is stored in current project, you need to configure your MVC application. Complete the following steps to view reports that are stored in your current project. For more information about Report Viewer, see Using C1 ReportViewer Template.
Under Views, right-click the Report folder, and then select Add | New Item... to open the Add New Item dialog.
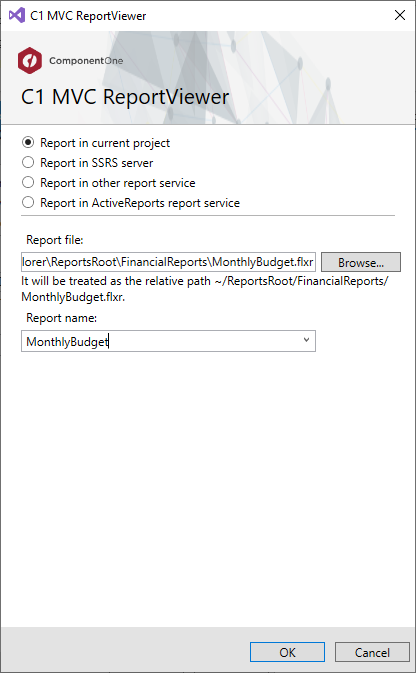
Under Installed | Templates, select Visual C# | Web | C1 ReportViewer View Page to open the C1 MVC ReportViewer dialog.
In the C1 MVC ReportViewer dialog, select Report in current project option.

In the Report file field, click Browse... to locate a FlexReport (.flxr) file on your system. In our case, we have used FlexCommonTasks.flxr report.
In the Report name drop down, select a report name from the list to view it in the FlexViewer. In our case, we have specified Simple List report.
Click OK to create the Index.cshtml view page.
<head> <title>C1 MVC ReportViewer</title> @Html.C1().Styles() @Html.C1().Scripts().FlexViewer() </head> <body> @(Html.C1().ReportViewer().FilePath(@"~/Content/ReportsRoot/FlexCommonTasks.flxr").ReportName(@"Simple List")) </body>


