- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Using Formulas through Code
FlexSheet allows adding formulas within cells programmatically, apart from using them at run-time. This topic demonstrates how to use pre-defined formulas supported in FlexSheet through code at the client side.
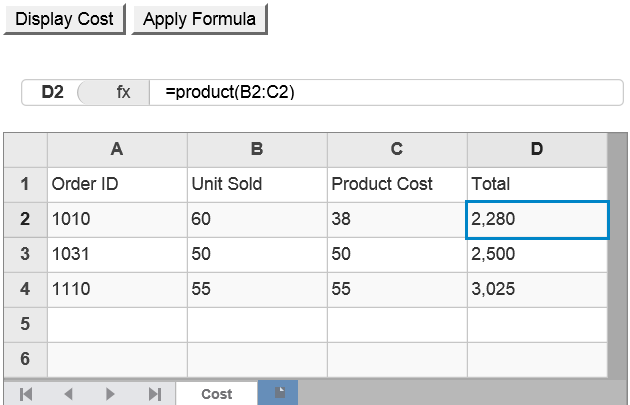
The following image shows a FlexSheet control which displays Unit Sold and Product Cost of a product. Here, formula is applied programmatically to calculate the total cost for each order. This is done through setCellData() method on the client side.

The following code examples demonstrate how to use formula programmatically in FlexSheet.
In Code
FormulaController.cs
public class FormulaController : Controller
{
// GET: Formula
public ActionResult FormulaCodeIndex()
{
return View();
}
}
FormulaIndex.cshtml
<script>
function generateCostSheet() {
var flex = wijmo.Control.getControl("#formulaSheet");
flex.setCellData(0, 0, "Order ID");
flex.setCellData(0, 1, "Unit Sold");
flex.setCellData(1, 0, "1010");
flex.setCellData(2, 0, "1031");
flex.setCellData(3, 0, "1110");
flex.setCellData(1, 1, "60");
flex.setCellData(2, 1, "50");
flex.setCellData(3, 1, "55");
flex.setCellData(0, 2, "Product Cost");
flex.setCellData(1, 2, "38");
flex.setCellData(2, 2, "50");
flex.setCellData(3, 2, "55");
flex.setCellData(0, 3, "Total");
}
function setFormula() {
var flex = wijmo.Control.getControl("#formulaSheet");
flex.setCellData(1, 3, "=product(B2:C2)");
flex.setCellData(2, 3, "=product(B3:C3)");
flex.setCellData(3, 3, "=product(B4:C4)");
}
</script>
<div>
<input id="bold" type="button" onclick="generateCostSheet()" value="Display Cost" />
<input id="textAlign" type="button" onclick="setFormula()" value="Apply Formula" />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("formulaSheet").Height("220px").Width("500px")
.AddUnboundSheet("Cost", 6, 4).IsReadOnly(false).ShowFormulaBar())
</div>
See Also
Reference


