- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
-
FlexChart
- Key Features
- Chart Elements
- Chart Types
- Quick Start
- Comparing MVC FlexCharts
- Work with FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
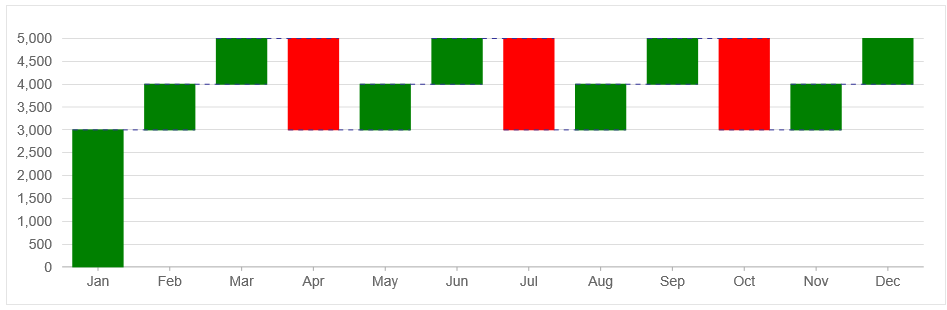
Waterfall
Waterfall series is a form of data visualization that helps in understanding the progressive effect of positive and negative values in FlexChart. Waterfall series can be used for analytical purposes, mainly for understanding or explaining the continuous transition in the value, which is subjected to increase or decrease.
This topic describes how to use Waterfall series in your FlexChart to represent the positives and negative values of an entity.
To do so, follow the steps given below:

Create a Datasource for FlexChart
Add a new class to the folder Models (for example:
Waterfall.cs). See Adding controls to know how to add a new model.Add the following code to the new model to define a class which will serve as a datasource for the FlexChart. csharp
public class Waterfall { public int WaterfallId { get; set; } public string Name { get; set; } public int Value { get; set; } public Waterfall() { } public Waterfall(string name, int value) { Name = name; Value = value; } public static List<Waterfall> GetData() { var names = new string[] { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" }; var data = new List<Waterfall>(); for (int i = 0, len = names.Length; i < len; i++) { data.Add(new Waterfall(names[i], (((i % 3) + 3) * 1000))); }; return data; } }
Add a FlexChart
Complete the following steps to initialize a FlexChart.
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
Select MVC 5 Controller - Empty template.
Set name of the controller (for example:
FlexChartController).Click Add.
Include the MVC references as shown below.
using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using C1.Web.Mvc.Chart;Replace the method Index() with the following method.
public ActionResult Index() { return View(Waterfall.GetData()); }
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the
FlexChartController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
Click Add. A view is added for the controller.
@model IEnumerable<Waterfall> @(Html.C1().FlexChart() .Bind("Name", "Value", Model) .Series(ser => { ser.AddWaterfall() .RelativeData(false) .ConnectorLines(true) .Styles(s => s.ConnectorLines(cnt => cnt.StrokeDasharray("5 5").Stroke("#339"))); }).Height("300px"))
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexChart/Index) in the address bar of the browser to see the view.


