- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Grouping
MultiRow supports column-wise grouping of grid data, using CollectionView class. You can configure group by using the GroupBy property in view. You can also group the data using JavaScript by adding GroupDescription objects to the GroupDescriptions property.
MultiRow also allows you to customize the text displayed in group header rows using the GroupHeaderFormat property. By default, it displays the name of the group, followed by the current group and the number of items in the group. To format the aggregated data in the group header for a particular column, you can set the format property on each Column object.
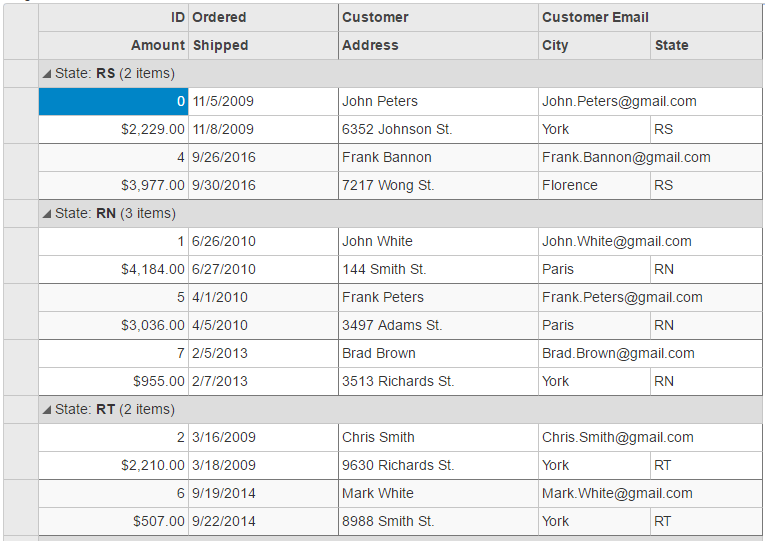
The following image shows the MultiRow control with data grouped based on state. This example uses the sample created in the Quick Start topic.

In Code
Grouping.cshtml
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.GroupBy("Customer.State")
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))


