- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Custom Action
Custom action is an another important feature, when you are working with AutoComplete in your MVC application. You can specify custom actions, that you want to perform using AutoComplete control. For example, in the code below we are using custom actions to filter data after certain number of characters are typed by a user.
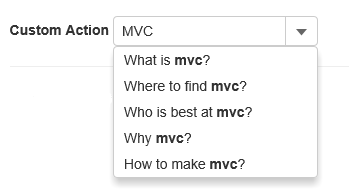
The following image shows how the AutoComplete appears after using custom actions.
The following code example demonstrates how to use custom action in AutoComplete:
In Code
AutoCompleteController.cs
public ActionResult Index()
{
return View();
}
public ActionResult Heuristic(string query, int max)
{
var prefix = new[] { "What is ", "Where to find ", "Who is best at ", "Why ", "How to make " };
return this.C1Json(prefix.Select(f => f + query + "?").ToList(),
behavior: JsonRequestBehavior.AllowGet);
}
AutoComplete.cshtml
<div> <label>Custom action</label> @(Html.C1().AutoComplete() .ItemsSourceAction(Url.Action("Heuristic")))</div>


