- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Theming
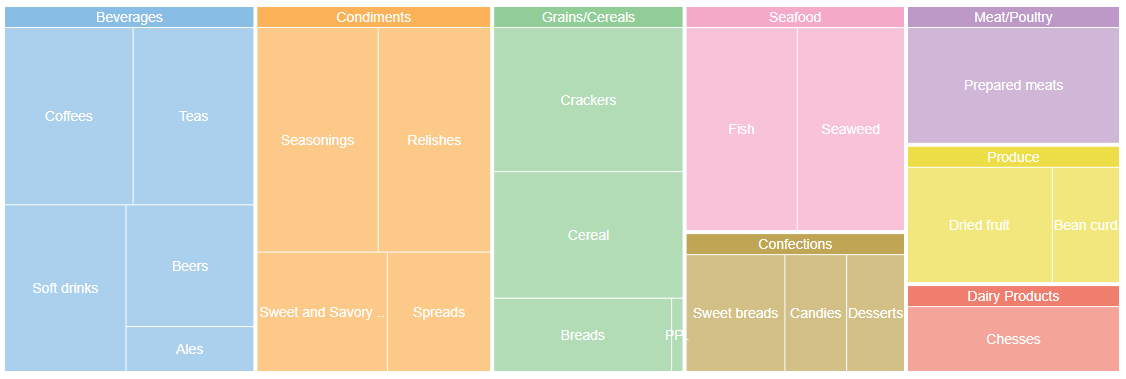
The TreeMap chart control allows you to customize its appearance by using the Palette property. You can set a collection value to this property. The collection item type could be System.Drawing.Color or C1.Web.Mvc.TreeMapItemStyle.
The following image shows how a TreeMap control appears after applying a theme using Palette property.

The below example code uses FoodSale.cs model added in the QuickStart section.
In Code
Themeing.cshtml
@using <ApplicationName>.Models;
@using System.Drawing;
@model IEnumerable<FoodSale>
@{
var colors = new List<string> { "#88bde6", "#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7", "#eddd46", "#f07e6e", "#8c8c8c" };
}
@(Html.C1().TreeMap()
.Binding("Sales")
.BindingName("Category", "SubCategory")
.Bind(Model)
.Palette(colors.Select(ColorTranslator.FromHtml).ToList())
.DataLabel(dlb => dlb.Position(C1.Web.Mvc.Chart.LabelPosition.Center).Content("{name}")))


