- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Frozen Cells
FlexSheet supports freezing panes on the client side, by locking rows and columns of a selected cell. This allows you to keep a particular area of your worksheet visible while you scroll to another area. It is possible through freezeAtCursor() method.
This is immensely helpful when you are working with huge data in your FlexSheet. For instance, you do not want the headings placed at the top to disappear, while you scroll too far down your worksheet. You simply need to select a cell, to lock or freeze the row and column containing that cell, and invoke the freezeAtCursor() method. However, if your FlexSheet control contains already frozen cells, the freezeAtCursor() will unfreeze them.
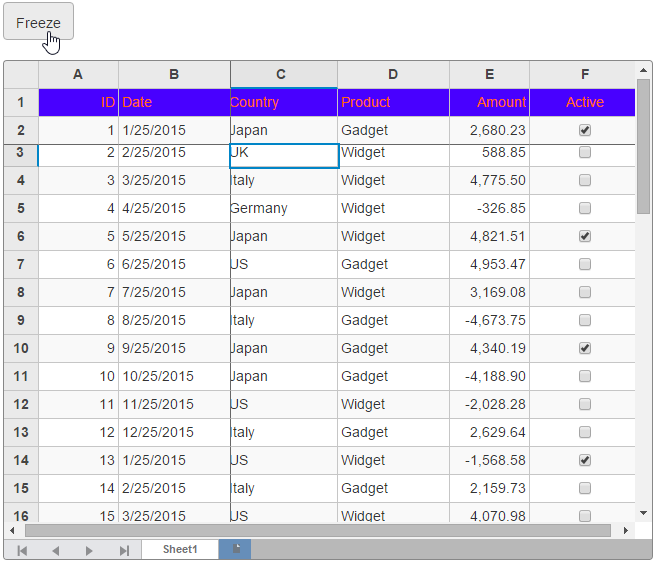
The following image shows a FlexSheet control, displaying Sales data, and Freeze button. In the below example, the freezeAtCursor() method is invoked on button click. When a user clicks the Freeze button after selecting a cell, the freezeAtCursor method is called and the cells in corresponding row and column are locked.

The following code examples demonstrate how to freeze cells in the FlexSheet:
In Code
Add a Sale.cs class to the Models folder.
Model
public class Sale
{
public int ID { get; set; }
public DateTime Date { get; set; }
public string Country { get; set; }
public string Product { get; set; }
public double Amount { get; set; }
public bool Active { get; set; }
private static List<string> COUNTRIES = new List<string> { "US", "Germany", "UK", "Japan", "Italy", "Greece" };
private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" };
/// <p>DOC-SUMMARY-TAG-OPEN</p>
/// Get the data.
/// <p>DOC-SUMMARY-TAG-CLOSE</p>
/// <param name="total"></param>
/// <returns></returns>
public static IEnumerable<Sale> GetData(int total)
{
var rand = new Random(0);
var list = Enumerable.Range(0, total).Select(i =>
{
var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)];
var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)];
var date = new DateTime(2015, i % 12 + 1, 25);
return new Sale
{
ID = i + 1,
Date = date,
Country = country,
Product = product,
Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Active = (i % 4 == 0)
};
});
return list;
}
public static List<string> GetCountries()
{
var countries = new List<string>();
countries.AddRange(COUNTRIES);
return countries;
}
public static List<string> GetProducts()
{
List<string> products = new List<string>();
products.AddRange(PRODUCTS);
return products;
}
}FrozenController.cs
public partial class FrozenCellsController : Controller
{
// GET: FrozenCells
public static List<Sale> SALES = Sale.GetData(50).ToList();
public ActionResult FrozenIndex()
{
return View(SALES);
}
}FrozenCells.cshtml
@using C1MvcModelDB.Models
@model IEnumerable<Sale>
<script type="text/javascript">
function freezeCells() {
var flex = wijmo.Control.getControl("#freezeSheet");
flex.freezeAtCursor();
}
</script>
<div>
<button type="button" class="btn btn-default" onclick="freezeCells()" id="frozenBtn">Freeze</button>
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("freezeSheet").Height("500px").Width("650px")
.AddBoundSheet(cv => cv.Bind(Model)))
</div>See Also
Reference


