- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Disable Server Reading
FlexGrid allows you to disable server side sorting, paging, filtering or scrolling by setting the value of DisableServerRead property to True. By default, its value is set to False. On setting the property value to true for any operation, all the current items are transferred to the client side and the server side events get disabled. You can use carry out client side operations directly without making any network calls.
ASP.NET Core doesn't provide support for CallBack. When using the ActionUrl, you can enable or disable the DisableServerRead in the ASP.NET Core FlexGrid control. In case a user binds the model directly using the bind property in ASP.NET Core, the DisableServerRead property is automatically set to true, transferring all the data from server-side to client-side.
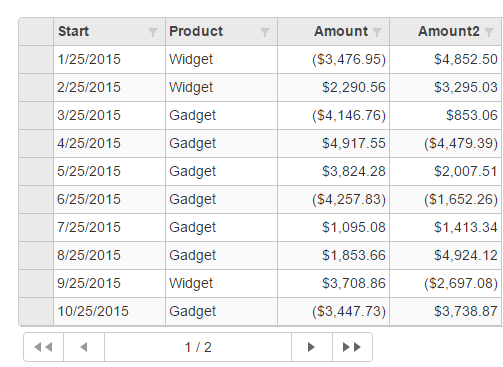
The following image shows how the FlexGrid appears on setting the DisableServerRead property to set the page size to 10. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to disable server reading in the FlexGrid. The sample uses the _Pager.cshtml page added in the Paging topic.
In Code
DisableServerReadController.cs
public ActionResult DisableServerRead(FormCollection collection)
{
IValueProvider data = collection;
if (CallbackManager.CurrentIsCallback)
{
var request = CallbackManager.GetCurrentCallbackData<CollectionViewRequest<object>>();
if (request != null && request.ExtraRequestData != null)
{
var extraData = request.ExtraRequestData.Cast<DictionaryEntry>()
.ToDictionary(kvp => (string)kvp.Key, kvp => kvp.Value.ToString());
data = new DictionaryValueProvider<string>(extraData, CultureInfo.CurrentCulture);
}
}
return View(Sales.GetData(20));
}
DisableServerRead.cshtml
@using MVCFlexGrid.Models
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add(column => column.Binding("Start"));
columns.Add(column => column.Binding("Product").AllowResizing(false));
columns.Add(column => column.Binding("Amount").Format("c"));
columns.Add(column => column.Binding("Amount2").Format("c"));
})
.CssStyle("height", "auto")
.Id("dsrPagingGrid")
.CssClass("grid")
.IsReadOnly(true)
.Filterable<Sale>()
.Bind(b => b.DisableServerRead(true)
.PageSize(10)
.Bind(Model))
)
@Html.Partial("_Pager", "dsrPagingGrid")
See Also
Reference


