- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Using C1 MVC PdfViewer
This topic describes how to view a Pdf file in your MVC application using C1 PdfViewer template. The C1 PdfViewer template provides two different options to preview PDF file on the web browser. Users can preview the Pdf files that are stored on local system using the Pdf in current project option or can view the Pdf files that hosted on WebApi service URL using Pdf in other Pdf service option.
Under Views, right-click the PDFViewer folder, and then select Add | New Item... to open the Add New Item dialog.
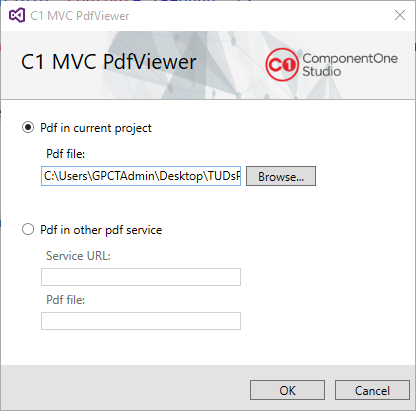
Under Installed | Templates, select Visual C# | Web | C1 PdfViewer View Page to open the C1 MVC PdfViewer dialog.
In the C1 MVC PdfViewer dialog, select Pdf in current project option.

In the Pdf file field, click Browse... to locate a Portable Document File(.pdf) file on your system. In our case, we have used a sample pdf document.
Click OK to create Index.cshtml view page.
<head> <title>C1 MVC PdfViewer</title> @Html.C1().Styles() @Html.C1().Scripts().FlexViewer() </head> <body> @(Html.C1().PdfViewer().FilePath(@"~\Content\PdfFilesRoot\Selection.pdf")) </body>


