- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Row and Column Freezing
The MultiRow control allows you to freeze rows and columns so they remain in view as the user scrolls the grid. Row and column freezing is used to keep an area of a MultiRow visible while you scroll to another area of the worksheet. Frozen cells can be edited and selected as regular cells in the MultiRow control.
When you use row and column freezing, you keep specific rows or columns visible when you scroll in the MultiRow. For example, you might want to keep the row and column labels visible as you scroll.
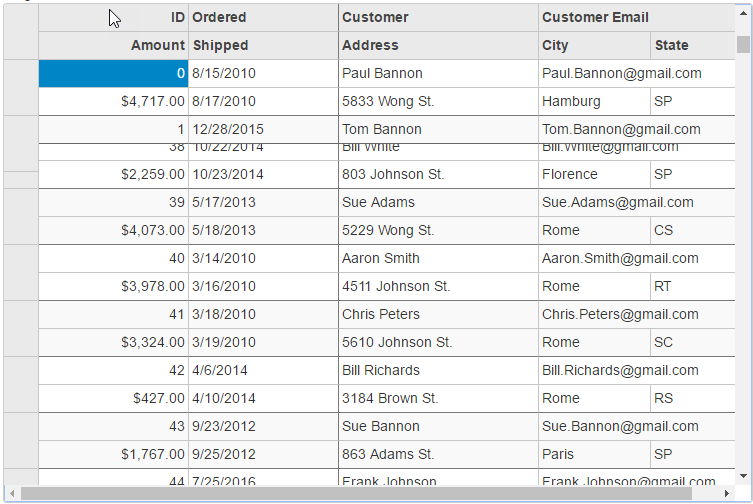
The following image shows how the MultiRow control appears after freezing three rows and two columns using the FrozenColumns and the FrozenRows property. This example uses the sample created in the Quick Start topic.

In Code
FrozenCell.cshtml
@(Html.C1().MultiRow()
.Bind(bl => bl.Bind(Model))
.Height(500)
.Width(750)
.FrozenColumns(2)
.FrozenRows(3)
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))


