- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Virtual Scrolling
FlexGrid provides support for virtual scrolling while working with voluminous data. You can easily bind the FlexGrid with large data sets using models or other data sources, and experience a smooth scrolling without any flicker or delay. To make a grid work in virtual scrolling mode, the DisableServerRead property should be set to false(default). The value of InitialItemsCount property should be set to a number greater than 0.
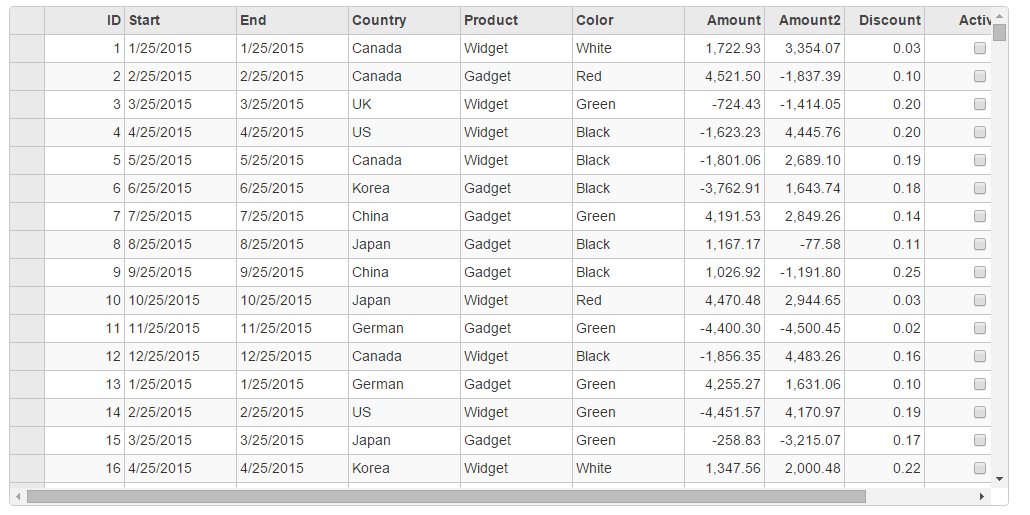
The following image shows how the FlexGrid appears on binding it to large data set. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to enable Virtual Scrolling in the FlexGrid:
In Code
VirtualScrollingController.cs
public ActionResult VirtualScrolling()
{
return View(Sales.GetData(1000));
}
VirtualScrolling.cshtml
@using MVCFlexGrid.Models
@(Html.C1().FlexGrid<Sale>()
.Bind(bl => bl.InitialItemsCount(100).Bind(Model))
.Width(1000)
.Height(500)
.CssClass("grid")
)
See Also
Reference


