- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Paging
FlexGrid supports Pager control through which you can implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid.
To implement paging in FlexGrid using Pager control, you need to
- set the Id of the FlexGrid,
- set the Owner property of Pager control, and
- set the PageSize property.
By setting the Owner property of Pager control, the control binds to the FlexGrid and provides function to change the current page of the FlexGrid by clicking these buttons - '<<', '<', '>', '>>'. By setting the PageSize property, the specified number of items you want on each page are displayed.
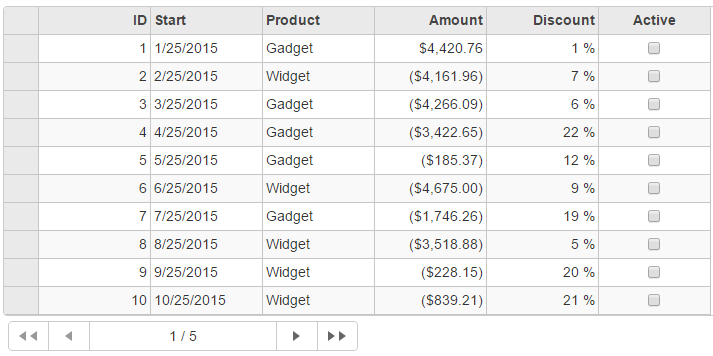
The following image shows how the FlexGrid appears after setting the PageSize property. The example uses Sale.cs model, which was added to the application in the Quick Start:

The following code examples demonstrate how to enable Paging using Pager control in FlexGrid.
@using C1MvcWebAppPager.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@* Set the ID for FlexGrid *@
@(Html.C1().FlexGrid<Sale>()
.Id("pagerFlexGrid")
.AutoGenerateColumns(false)
.IsReadOnly(true)
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model)
.PageSize(10)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
})
)
@* Set the Owner property of Pager *@
@(Html.C1().Pager().Owner("pagerFlexGrid"))
See Also
Reference


