- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Column Footer Panel
FlexGrid provides support for column footers which allows you to show the group row to display the aggregate data. You can calculate the aggregate data and display the result in the column footer panel. To show the column footer panel in the FlexGrid, the ShowColumnFooters property should be set to true. You can also set the row header text of the group row; if not set, it will use the default value, a sigma character (Σ).
The ShowColumnFooter property shows the aggregate value for all the values for the current column:
- When DisableServerRead is true, it fetches all the row data and calculate the aggregate for all the rows.
- When DisableServerRead is false and InitialItemsCount is set, the grid using virtual scrolling and not all rows data are sent to client. Therefore, the aggregate value maybe incorrect, since it is only for partial rows.
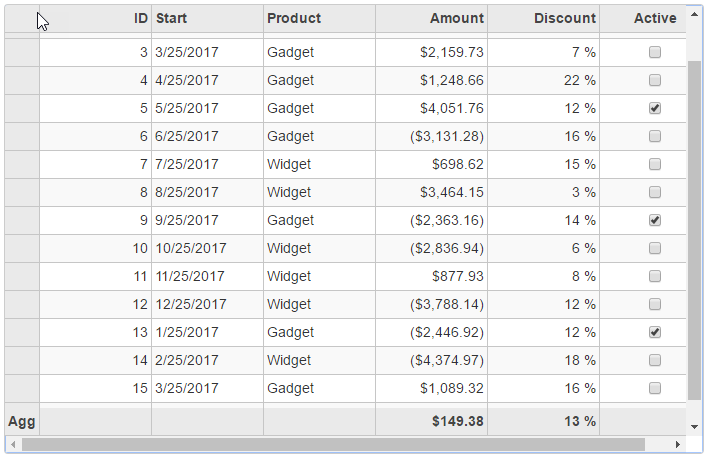
The following image shows how the FlexGrid appears after setting the ShowColumnFooters property. The example uses Sale.cs model added in the QuickStart topic.
@using <ApplicationName>.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<br />
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.ShowColumnFooters(true, "Agg")
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c").Aggregate(Aggregate.Sum));
bl.Add(cb => cb.Binding("Discount").Format("p0").Aggregate(Aggregate.Avg));
bl.Add(cb => cb.Binding("Active"));
})
)
See Also
Reference


