- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
AJAX Data Binding
AJAX helps you to load data in the background and display it on the webpage, without reloading the complete webpage. It provides a smoother user experience while you are working with paging, sorting or filtering features in FlexGrid. This topic describes how to bind a FlexGrid at client side using an AJAX call.
Follow the given steps to get started:

Create a Model
Add a new class to the folder Models (For example:
Sale.cs. For more information on how to add a new model, see Adding Controls.Replace the following code in the
Sale.csmodel. We are using Sale class to represent sales order data in the database. Each instance of Sale object will correspond to a record in the FlexGrid control.using System; using System.Collections.Generic; using System.Linq; namespace AjaxDataBinding.Models { public class Sale { public int ID { get; set; } public DateTime Start { get; set; } public DateTime End { get; set; } public string Country { get; set; } public string Product { get; set; } public string Color { get; set; } public double Amount { get; set; } public double Amount2 { get; set; } public double Discount { get; set; } public bool Active { get; set; } public MonthData[] Trends { get; set; } public int Rank { get; set; } private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" }; private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" }; /// <summary> /// Get the data. /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var colors = new[] { "Black", "White", "Red", "Green", "Blue" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var color = colors[rand.Next(0, colors.Length - 1)]; var startDate = new DateTime(dt.Year, i % 12 + 1, 25); var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60); return new Sale { ID = i + 1, Start = startDate, End = endDate, Country = country, Product = product, Color = color, Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Amount2 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), Discount = Math.Round(rand.NextDouble() / 4, 2), Active = (i % 4 == 0), Trends = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), Rank = rand.Next(1, 6) }; }); return list; } public static List<string> GetCountries() { var countries = new List<string>(); countries.AddRange(COUNTRIES); return countries; } public static List<string> GetProducts() { List<string> products = new List<string>(); products.AddRange(PRODUCTS); return products; } } public class MonthData { public int Month { get; set; } public double Data { get; set; } } }
Add a Controller Action
Open the
HomeController.csfrom the Controllers folder.Add the following code to return JSON data.
[HttpPost] public JsonResult GetData() { List<Sale> saleList = Sale.GetData(10).ToList<Sale>(); return Json(saleList); }
Add FlexGrid to View
Open the
Index.htmlfrom View/Home folder.Replace the content of this file with the following code to declare a FlexGrid control. The code below declares different columns and properties of the FlexGrid, but does not bind data to the control.
@(Html.C1().FlexGrid() .Id("fg") .AutoGenerateColumns(false) .IsReadOnly(false) .AutoClipboard(true) .AllowSorting(true) .AllowAddNew(false) .SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row) .Height(500) .Columns(bl => { bl.Add(cb => cb.Binding("ID").Width("0.4*").IsReadOnly(true)); bl.Add(cb => cb.Binding("Country").Header("Country").Width("*").Name("Country")); bl.Add(cb => cb.Binding("Amount").Header("Amount").Width("*").Name("Amount")); bl.Add(cb => cb.Binding("Product").Header("Product").Width("*").Name("Product")); }))
Make an AJAX call using JavaScript
We'll bind data to the control on the client side using JavaScript to make an AJAX call to the Action created in the HomeController.cs file. When we bind the grid at client-side in the Load function below, instead of assigning the result data of AJAX call to FlexGrid itemSource property, we should update the sourceCollection of FlexGrid's collectionView at client-side to retain the server-side features of collectionView. We have also added a code check for any errors in date values of JSON data.
In the Solution Explorer, click the Views folder.
Open the Index.html file inside the Home folder and copy the following JavaScript code.
<script type="text/javascript"> function parseDate(strDate) { var date = strDate.match(/\d+/g); return new Date(parseInt(date)); } function Load() { $.ajax({ type: "POST", url: "/Home/GetData", dataType: "json", success: function (result) { var flex = wijmo.Control.getControl("#fg"), cv = flex.collectionView; //flex.itemsSource = result; try { cv._isFillingData = true; cv.deferUpdate(function () { cv.sourceCollection.clear(); result.forEach(function (item) { item.Start = parseDate(item.Start); item.End = parseDate(item.End); cv.sourceCollection.push(item); }); }) } finally { cv._isFillingData = false; } }, error: function (err) { } }); } </script>Add the following code to call the above script on a button click.
<input type="button" id="btload" value="Get Data" onclick="Load()" />
Build and Run the Project
Click Build | Build Solution to build the project.
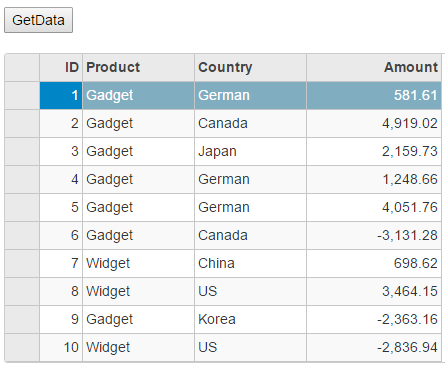
Press F5 to run the project and then, click Get Data button to load and display the data in the FlexGrid.


