- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Filtering
MultiRow supports filtering for column entries, you can enable it using ICollectionView interface. It allows you to apply Condition filters and Value filters to the control. MultiRow supports filtering to fetch desired entries from the data.
Use Filter by Condition to apply conditions to narrow down your search, and Filter by Value to precisely locate data corresponding to the desired column value. Ascending and Descending buttons enable you to sort the entries in a particular column in ascending and descending order respectively. Once you enable filtering in MultiRow control, you will notice the filter icon beside each column which helps you to filter the data according your requirements.
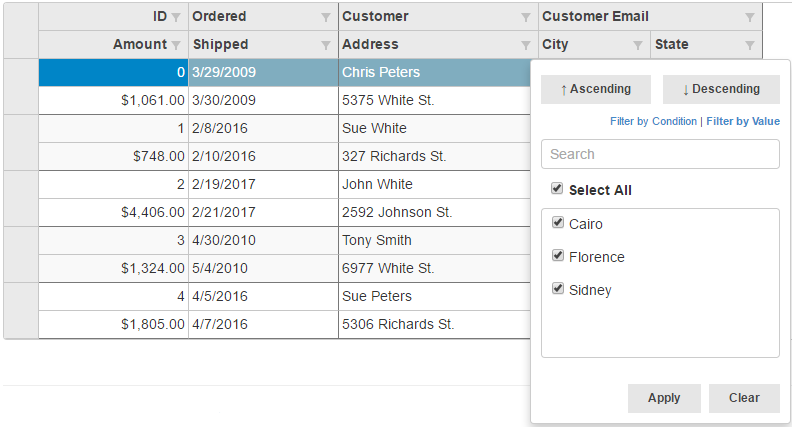
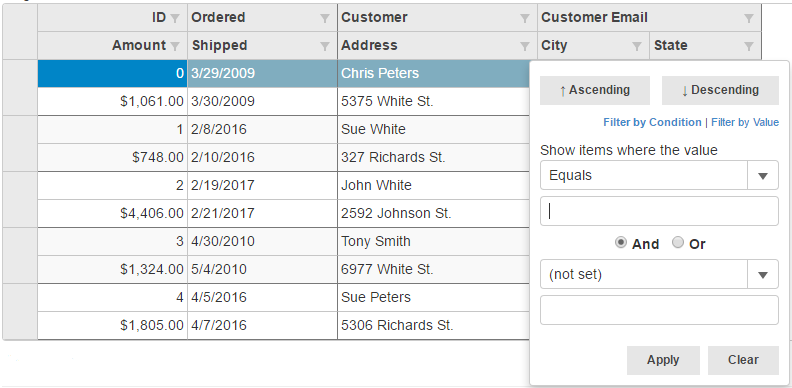
The following images show how the MultiRow control appears after applying Filter by Value and Filter by Condition to different columns. This example uses the sample created in the Quick Start topic.
Filter by Value
Filter by Condition
The following code examples demonstrate how to use Filtering in MultiRow control.
In Code
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.AllowSorting(true)
.IsReadOnly(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row)
.Filterable(f => f.DefaultFilterType(FilterType.Both))
.CssClass("multirow")
.LayoutDefinition(ld =>
{
ld.Add().Header("Order").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("Ordered").Width("150"))
.Add(cell => cell.Binding("Amount").Header("Amount").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("Shipped"));
});
ld.Add().Header("Customer").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("Customer").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("Customer Email").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("Address"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("City"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("State"));
});
}))


