- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Filtering
FlexGrid supports filtering for column entries, which is enabled through ICollectionView interface. It allows you to apply Condition filters and Value filters to the grid. This makes it easy for you to fetch the desired entries from the data in your grid.
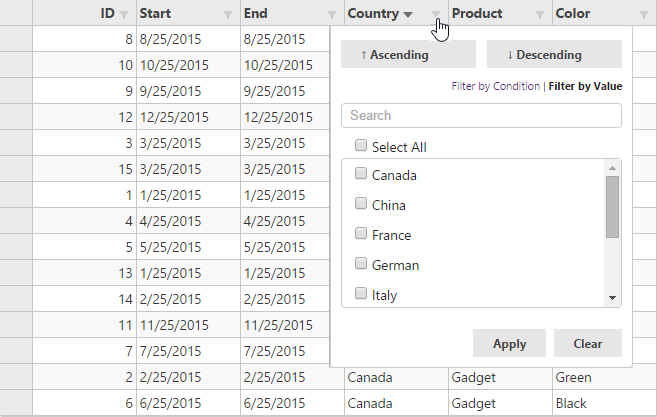
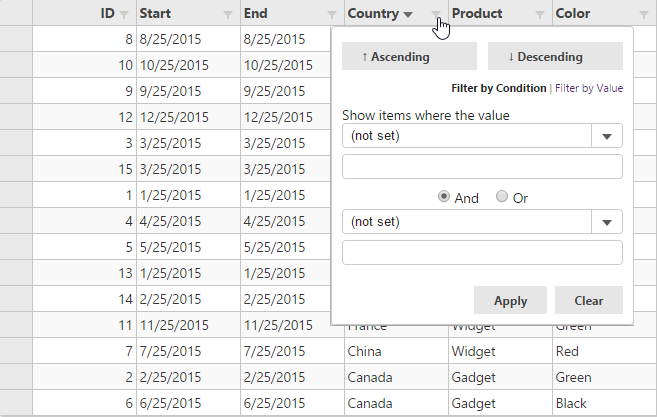
Use Filter by Condition to apply conditions to narrow down your search, and Filter by Value to precisely locate data corresponding to the desired column value. Ascending and Descending buttons enable you to sort the entries in a particular column in ascending and descending order respectively.
The following image shows how the FlexGrid appears after applying Filter by Value to different columns. The example uses Sale.cs model added in the Quick Start section. Here, you create filters for different columns in the grid, and specify conditions or provide exact values to refine your search. Click Apply to fetch the filtered values.

The following image shows how the FlexGrid appears on applying Filter by Condition.

The following code examples demonstrate how to enable Filtering in the FlexGrid:
In Code
FilterController.cs
public ActionResult Filter()
{
return View(Sales.GetData(15));
}Filter.cshtml
@using MVCFlexGrid.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.Id("filteringGrid")
.AutoGenerateColumns(false)
.Bind(Model)
.IsReadOnly(true)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID"));
columns.Add(column => column.Binding("Start"));
columns.Add(column => column.Binding("End").Format("t"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product"));
columns.Add(column => column.Binding("Color"));
})
.Filterable(f => f.DefaultFilterType(C1.Web.Mvc.FilterType.Both))
.CssClass("grid")
)Filter Options
Property | Type | Values | Description |
|---|---|---|---|
show-include-selection | Boolean | true / false | true: Displays Include Current Selection option in the filter panel. false: Hides Include Current Selection option. |
See Also
Reference


