- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
PDF Export
When using MultiRow control, you may need to export your data to PDF format in order to make it accessible for the peers or share the file on a server. The MultiRow control provides PDF export functionality on the client side which uses the FlexGridPdfConverter, a PDFKit-based JavaScript library, to export MultiRow to PDF (Portable Document Format) without using any server-side code. The MultiRow control uses the current column order, visibility, and dimensions to generate the PDF file output.
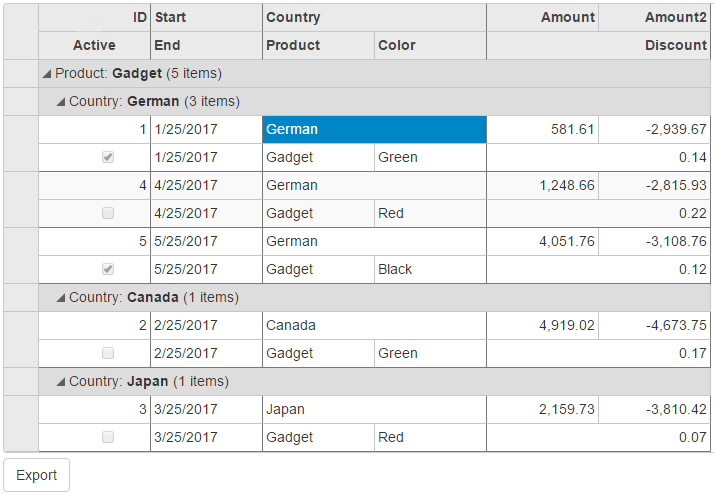
The following image shows how to export the MultiRow content in PDF file format.

Model - Sale.cs
We are using Sale class to represent sales order data in the database. Each instance of Sale object will correspond to a record on MultiRow control.
public class Sale
{
public int ID { get; set; }
public DateTime Start { get; set; }
public DateTime End { get; set; }
public string Country { get; set; }
public string Product { get; set; }
public string Color { get; set; }
public double Amount { get; set; }
public double Amount2 { get; set; }
public double Discount { get; set; }
public bool Active { get; set; }
public int Rank { get; set; }
private static List<string> COUNTRIES = new List<string> { "US", "UK", "Canada", "Japan", "China", "France", "German", "Italy", "Korea", "Australia" };
private static List<string> PRODUCTS = new List<string> { "Widget", "Gadget", "Doohickey" };
public static IEnumerable<Sale> GetData(int total)
{
var colors = new[] { "Black", "White", "Red", "Green", "Blue" };
var rand = new Random(0);
var dt = DateTime.Now;
var list = Enumerable.Range(0, total).Select(i =>
{
var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)];
var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)];
var color = colors[rand.Next(0, colors.Length - 1)];
var startDate = new DateTime(dt.Year, i % 12 + 1, 25);
var endDate = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60);
return new Sale
{
ID = i + 1,
Start = startDate,
End = endDate,
Country = country,
Product = product,
Color = color,
Amount = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Amount2 = Math.Round(rand.NextDouble() * 10000 - 5000, 2),
Discount = Math.Round(rand.NextDouble() / 4, 2),
Active = (i % 4 == 0),
Rank = rand.Next(1, 6)
};
});
return list;
}
public static List<string> GetCountries()
{
var countries = new List<string>();
countries.AddRange(COUNTRIES);
return countries;
}
public static List<string> GetProducts()
{
List<string> products = new List<string>();
products.AddRange(PRODUCTS);
return products;
}
}
Controller - PDFExportController.cs
public ActionResult Index()
{
return View(Sale.GetData(5));
}
View - Index.cshtml
In the view, we create an instance of MultiRow control and add an Export button. The layout definition property helps us to define the column and row layout of the control. The JavaScript will help to export the MultiRow control to PDF file using FlexGridPdfConverter.
@model IEnumerable<Sale>
@using C1.Web.Mvc
@using MultiRowPdfExport.Models
@section Scripts{
<script>
var multiRow;
c1.documentReady(function () {
multiRow = wijmo.Control.getControl("#exportPdfMultiRow");
});
function exportPdf() {
wijmo.grid.pdf.FlexGridPdfConverter.export(multiRow, 'MultiRow.pdf', {maxPages: 10});
}
</script>
}
<br />
@(Html.C1().MultiRow<Sale>().Id("exportPdfMultiRow")
.Bind(Model)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.ListBox)
.HeadersVisibility(C1.Web.Mvc.Grid.HeadersVisibility.All)
.ShowGroups(true)
.GroupBy("Product", "Country")
.CssClass("multirow custom-multi-row")
.LayoutDefinition(ld =>
{
ld.Add().Cells(cells =>
{
cells.Add(cell => cell.Binding("ID").Header("ID"));
cells.Add(cell => cell.Binding("Active").Header("Active"));
});
ld.Add().Cells(cells =>
{
cells.Add(cell => cell.Binding("Start").Header("Start"));
cells.Add(cell => cell.Binding("End").Header("End"));
});
ld.Add().Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Country").Header("Country").Colspan(2));
cells.Add(cell => cell.Binding("Product").Header("Product"));
cells.Add(cell => cell.Binding("Color").Header("Color"));
});
ld.Add().Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Amount").Header("Amount"));
cells.Add(cell => cell.Binding("Amount2").Header("Amount2"));
cells.Add(cell => cell.Binding("Discount").Header("Discount").Colspan(2));
});
}))
<button class="btn btn-default" onclick="exportPdf()">Export</button>


