- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Master Detail in FlexGrid
The FlexGrid can be customized to display Master-Detail data. This interface shows data in two grids. The grid with master data shows a collection of objects, while detail grid displays details specific to the object selected by the user in master grid. Changing the selection in master grid will update the detail grid accordingly.
This topic demonstrates how to display master detail data using two related data tables. The following example uses Entity Framework model to bind FlexGrid with Customers and Orders data from local NorthWind database file C1NWind.mdf.
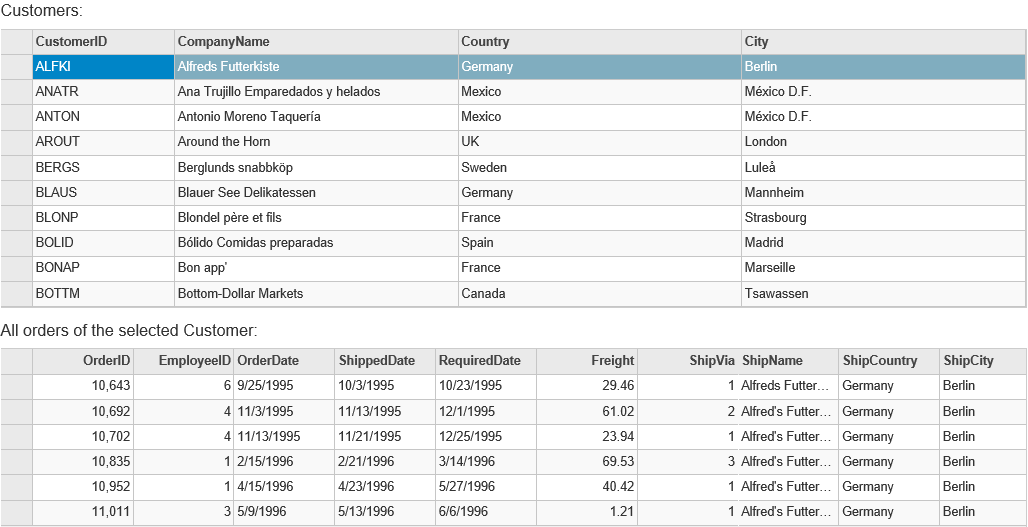
The following image shows a FlexGrid control displaying data in Master-Detail relationship. The master grid displays summarized Customers data in four columns. However, the detail grid details the information of orders placed by a particular customer selected in the master grid. The two tables are related through CustomerID column.
The following code examples demonstrate how to display Master-Detail data in a FlexGrid control.
MasterDetailController.cs
public class MasterDetailController : Controller
{
private C1NWindEntities db = new C1NWindEntities();
public ActionResult MasterDet()
{
return View(db.Customers.Take(10).ToList());
}
public ActionResult DetailData([C1JsonRequest] CollectionViewRequest<Order> requestData)
{
string customerID = requestData.ExtraRequestData["CustomerID"].ToString();
return this.C1Json(CollectionViewHelper.Read(requestData, db.Orders.Where(s => s.CustomerID == customerID).ToList()));
}
}
MasterDetail.cshtml
Initialize the FlexGrid to display Customer data for master interface.
@using C1.Web.Mvc.Grid
@using MVCFlexGrid.Models
@model IEnumerable<Customer>
<h4>Customers:</h4>
@(Html.C1().FlexGrid().Id("Customer").AutoGenerateColumns(false).IsReadOnly(true).SelectionMode(SelectionMode.Row)
.Bind(Model)
.Columns(cs =>
cs.Add(c => c.Binding("CustomerID").Width("*"))
.Add(c => c.Binding("CompanyName").Width("2*"))
.Add(c => c.Binding("Country").Width("2*"))
.Add(c => c.Binding("City").Width("2*"))
))
Initialize the FlexGrid to display Order data for detail interface.
@(Html.C1().FlexGrid().Id("Orders").AutoGenerateColumns(false).IsReadOnly(true)
.Bind(i => i.Bind(Url.Action("DetailData")).OnClientQueryData("getCustomer"))
.Columns(cs =>
cs.Add(c => c.Binding("OrderID"))
.Add(c => c.Binding("EmployeeID"))
.Add(c => c.Binding("OrderDate"))
.Add(c => c.Binding("ShippedDate"))
.Add(c => c.Binding("RequiredDate"))
.Add(c => c.Binding("Freight"))
.Add(c => c.Binding("ShipVia"))
.Add(c => c.Binding("ShipName"))
.Add(c => c.Binding("ShipCountry"))
.Add(c => c.Binding("ShipCity"))
))
Javascript to display order data corresponding to the selected CustomerID in the master FlexGrid.
<script type="text/javascript">
var grid, cv, detail, cvDetail, currentItem;
c1.mvc.Utils.documentReady(function () {
grid = wijmo.Control.getControl("#Customer");
cv = grid.collectionView;
cv.currentChanged.addHandler(getOrders);
cv.moveCurrentToFirst();
});
function getOrders() {
detail = wijmo.Control.getControl("#Orders");
cvDetail = detail.collectionView;
cvDetail.refresh();
}
function getCustomer(sender, e) {
if (e.extraRequestData == null) {
e.extraRequestData = {};
}
grid = wijmo.Control.getControl("#Customer");
if (grid) {
currentItem = grid.collectionView.currentItem;
e.extraRequestData["CustomerID"] = currentItem ? currentItem.CustomerID : "";
}
}
</script>
See Also
Reference


