- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Tooltip
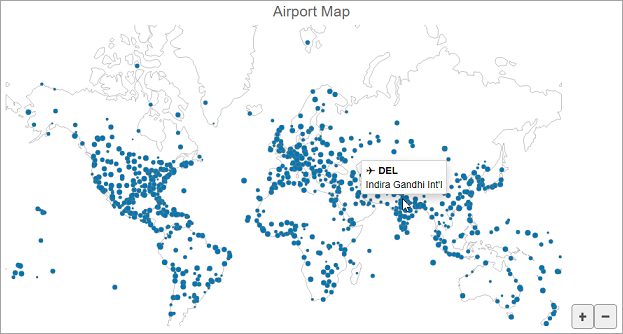
Tooltip appears when you hover the mouse on a data point or an element. FlexMap allows you to display the tooltip using the Tooltip property and the information about the data points or elements in the tooltip using the Content property.
The following image displays an airport name in the tooltip appearing on mouse hover over a data point on map.

The following code demonstrates how to customize tooltip:
@using System.Drawing
@{
string[] palette = new string[]
{
"#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7",
"#eddd46", "#f07e6e", "#88bde6", "#8c8c8c" };
}
<script>
function scatterMapItemsSourceChanged(layer, a) {
const bb = new wijmo.Rect(-200, -10, 500, 80);
var map = wijmo.Control.getControl("#flexMap");
map.zoomTo(bb);
var features = layer.itemsSource;
features.forEach(function (f) {
var v = f.coordinates.split(",");
f.x = v[0];
f.y = v[1];
f.flow = 100000 + Math.random() * 100000000;
});
}
</script>
@(Html.C1().FlexMap().Id("flexMap")
.Header("Airport Map")
.Height(500)
.Tooltip(tt => tt.Content("✈ <b>{iata_code}</b><br>{name}"))
.Layers(ls =>
{
ls.AddGeoMapLayer()
.Url("/Content/data/land.json");
ls.AddScatterMapLayer()
.Url("/Content/data/airports.json")
.Style(s => s.Fill("rgba(0,119,179,1)"))
.Binding("x,y,flow")
.SymbolMinSize(2)
.SymbolMaxSize(8)
.OnClientItemsSourceChanged("scatterMapItemsSourceChanged");
})
)


