- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Cube Data Binding
The OLAP control allows you to directly bind cube data that is created using SSAS (SQL Server Analysis Services). The PivotEngine component of the OLAP control allows you to directly bind cube data with the help of BindCubeService method. This method accepts two parameters; URL (URL of the SSAS server) and Cube (OLAP cube in the SSAS server). The PivotPanel control and PivotGrid control binds to PivotEngine.
To accomplish this, follow these steps:
Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add the OLAP control
To add an OLAP control to the application, follow these steps:
Add a new Controller
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template, and then click Add.
- Set name of the controller (for example:
CubeController). - Click Add.
public class CubeController : Controller { // GET: Cube public ActionResult Index() { return View(); } }
Add a View for the Controller
In the view, we create an instance PivotEngine and bind it a cube data using the BindCubeService property.
From the Solution Explorer, expand the folder Controllers and double click the
CubeController.Place the cursor inside the method
Index().Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
Click Add to add a view for the controller. Copy the following code and paste it inside Index.cshtml.
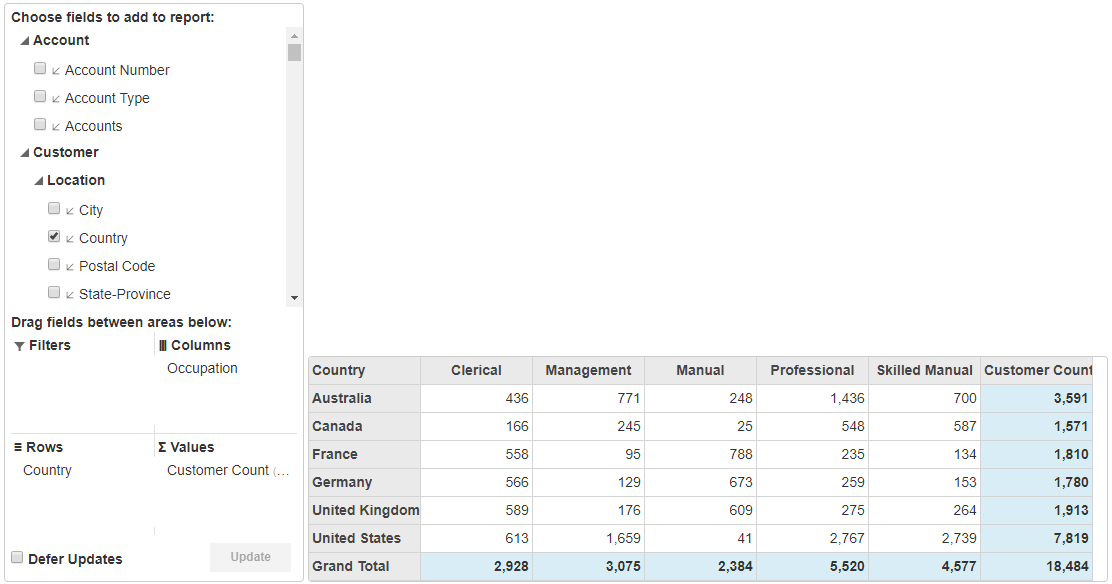
@(Html.C1().PivotEngine().Id("cubeEngine") .BindCubeService("http://ssrs.componentone.com/OLAP/msmdpump.dll", "Adventure Works") .RowFields(pfcb => pfcb.Items("[Customer].[Country]")) .ColumnFields(cfcb => cfcb.Items("[Customer].[Occupation]")) .ValueFields(vfcb => vfcb.Items("[Measures].[Customer Count]"))) @(Html.C1().PivotPanel().ItemsSourceId("cubeEngine").Width(300)) @(Html.C1().PivotGrid().ItemsSourceId("cubeEngine").Width(800))
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Cube/Index) in the address bar of the browser to see the view.