- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Multiple Pie Chart
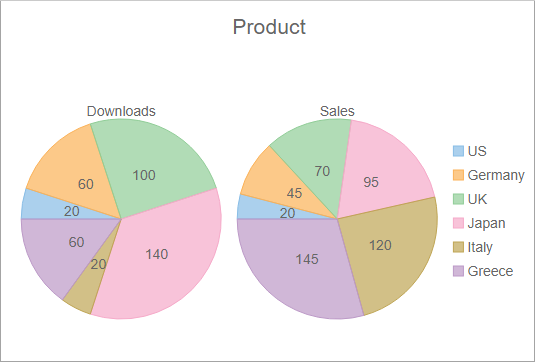
There might be a scenario where you want to visualize and compare data of a category across different groups. This can be achieved plotting multiple pie charts together. In the following example, we are comparing the downloads and sales of a product in different countries using multiple pie charts.
FlexPie allows user to create multiple pie charts, based on the same data source, by simply specifying several comma-separated strings of field names in Binding property of the FlexPie class.
The following image shows two pie charts, namely Downloads and Sales, for six different countries.

The following code demonstrates how to add multiple pie charts using the same data source. This code uses data from the ProductSales class, available with the MvcExplorer sample.
Controller code
public ActionResult Index()
{
return View(ProductSales.GetData());
}
View code
@using MVC_FlexPieMultiplePieChart.Models
@model IEnumerable<ProductSales>
@(Html.C1().FlexPie<ProductSales>()
.Id("multipleChart")
.Header("Product")
.Binding("Downloads,Sales")
.Bind(Model)
.BindingName("Country")
.DataLabel(dl => dl.Content("{value}")))


