- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Excel RTL Export
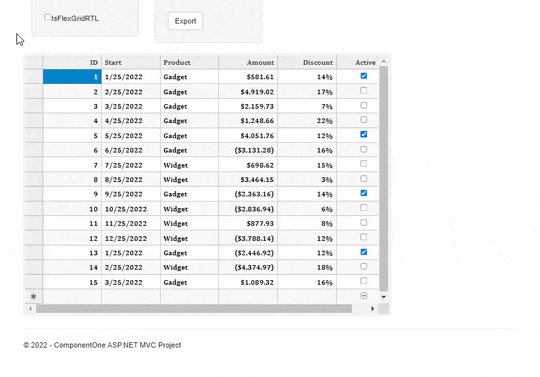
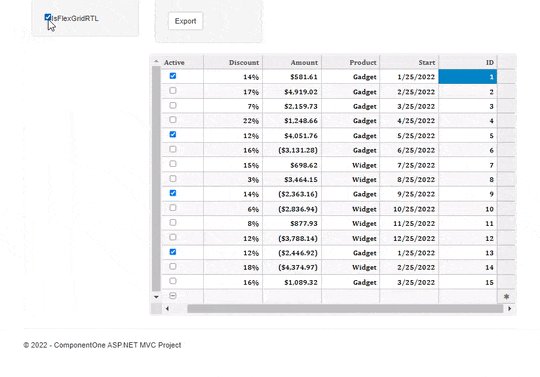
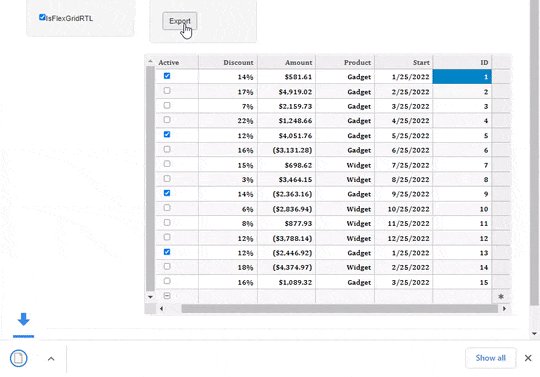
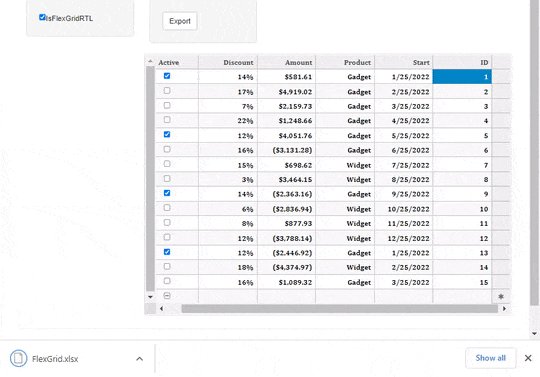
FlexGrid allows export to Excel (.xlsx) file with Right-To-Left content. In MVC FlexGrid application, HTML accommodates RTL with the 'dir' attribute. Setting 'dir' to 'rtl' on any element causes the element's content to flow from right to left. With this feature, the file content is exported as is with the direction of grid content based on the dir attribute.
 |
|---|
The following code showcases how you can export an XSLX file with Right-To-Left content. This example uses the sample code used in Quick Start.
@using <ApplicationName>.Models
@model IEnumerable<Sale>
<style type="text/css">
.grid {
height: 500px;
border: 2px solid #e0e0e0;
font-family: Cambria;
font-weight: bold;
}
.checkbox-div {
padding-left: 15px;
display: inline-block;
vertical-align: middle;
}
.checkbox-div .checkbox {
display: inline-block;
vertical-align: middle;
}
</style>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/2.5.0/jszip.min.js"></script>
<script>
var grid;
c1.documentReady(function () {
grid = wijmo.Control.getControl("#importExportFlexGrid");
gridContainer = document.getElementById("gridContainer");
isRTLCheckBox = document.getElementById("isRTLCheckBox");
});
function exportGrid() {
if (grid) {
wijmo.grid.xlsx.FlexGridXlsxConverter.save(grid, { includeStyles: false }, 'FlexGrid.xlsx');
}
}
function setRTL() {
if (isRTLCheckBox.checked) {
gridContainer.dir = "rtl";
grid.refresh();
} else {
gridContainer.dir = "ltr";
grid.refresh();
}
}
</script>
<div class="col-md-3 col-xs-12">
<div class="form-inline well well-lg">
<div><input type="checkbox" id="isRTLCheckBox" onclick="setRTL();" />IsFlexGridRTL</div>
</div>
</div>
<div class="col-md-3 col-xs-12">
<div class="form-inline well well-lg">
<a download="FlexGrid.xlsx" class="btn btn-default" id="exportBtn" onclick="exportGrid();">Export</a>
</div>
</div>
@*Instantiate FlexGrid and set its properties*@
<div id="gridContainer">
@(Html.C1().FlexGrid<Sale>().Id("importExportFlexGrid")
.AutoGenerateColumns(false)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model)
//Binding columns data to FlexGrid
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Amount").Format("c"));
bl.Add(cb => cb.Binding("Discount").Format("p0"));
bl.Add(cb => cb.Binding("Active"));
}))
</div>


