- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Customize Appearance
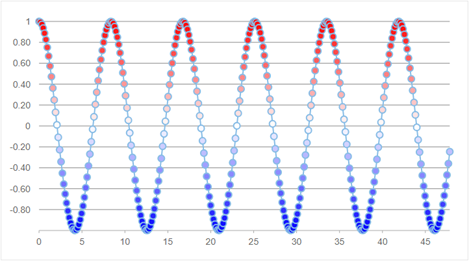
FlexChart allows you to customize the appearance of the data points based on their values using ItemFormatter property of the FlexChart class. The ItemFormatter property lets you customize the UI of the control using a JavaScript function.
The following code examples demonstrate how to customize the appearance of the data points in FlexChart.

Create an MVC application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Create a data source for FlexChart
Add a new class to the folder Models (for example:
Dot.cs). See Adding controls to know how to add a new model.Add the following code to the new model to define the class that serve as a datasource for the FlexChart control. csharp
public class Dot { public double X { get; set; } public double Y { get; set; } public double Size { get; set; } }vbnet
Public Class Dot Public Property X As Double Public Property Y As Double Public Property Size As Double End Class
Add FlexChart and customize its appearance
In the Solution Explorer, right click the folder Controllers.
From the context menu, select Add | Controller. The Add Scaffold dialog appears.
Complete the following steps in the Add Scaffold dialog:
Select MVC 5 Controller - Empty template.
Set name of the controller (for example:
FlexChartController).Click Add.
Add a View for the Controller
From the Solution Explorer, expand the folder Controllers and double click the controller
FlexChartControllerto open it.Place the cursor inside the
Index()method.Right click and select Add View. The Add View dialog appears.
In the Add View dialog, verify that the view name is Index and View engine is Razor (CSHTML).
Click Add. A view is added for the controller.
Replace the code in the Index.cshtml file with the following.
@using ItemFormatter.Models; @{ List<Dot> cos = new List<Dot>(); for (int i = 0; i < 300; i++) { cos.Add(new Dot { X = 0.16 * i, Y = Math.Cos(0.12 * i) }); } } <script type="text/javascript"> var itemFormatter = function (engine, hitTestInfo, defaultFormat) { if (hitTestInfo.chartElement === wijmo.chart.ChartElement.SeriesSymbol) { var y = hitTestInfo.y; var r = y >= 0 ? 255 : (255 * (1 + y)).toFixed(); var b = y < 0 ? 255 : (255 * (1 - y)).toFixed(); var g = ((1 - Math.abs(y)) * 255).toFixed(); engine.fill = 'rgb(' + r + ',' + g + ',' + b + ')'; defaultFormat(); } }; </script> @(Html.C1().FlexChart() .ChartType(C1.Web.Mvc.Chart.ChartType.LineSymbols) .Series(sers => { sers.Add().Bind(cos) .BindingX("X") .Binding("Y") .Name("cos(x)") .TooltipContent("<b>{name}</b> : {value}");}) .Legend(C1.Web.Mvc.Chart.Position.None).ItemFormatter("itemFormatter"))
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/FlexChart/Index) in the address bar of the browser to see the view.


