- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Date Range
In addition to setting the day range, InputDateRange allows you to customize the dropdown calendar to show the specified number of weeks before and after the currently visible calendar month. Furthermore, it lets you display multiple calendar months at a time in the dropdown calendar. Let us dive into the details of how to achieve these in the following sections.
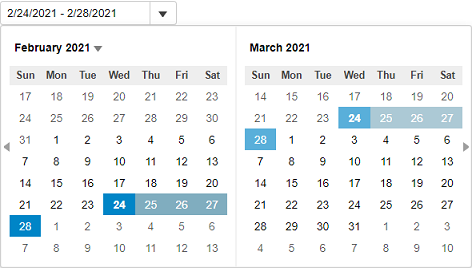
Specify Weeks to Display Before and After the Current Month
InputDateRange allows you to specify the number of weeks you want to display on the calendar before and after the current calendar month. However, these weeks are displayed in disabled state on the calendar. InputDateRange provides the WeeksBefore property to set the number of weeks to be displayed before the current month and the WeeksAfter property to set the number of weeks to be displayed after the current month.

The following code uses the WeeksBefore and WeeksAfter properties to display two weeks before and one week after the currently displayed months in the calendar:
@{
var today = DateTime.Now.Date;
var rangeEnd = today.AddDays(4);
}
@(Html.C1().InputDateRange().Id("demoControl")
.CloseOnSelection(false)
.Value(today)
.RangeEnd(rangeEnd)
.WeeksBefore(2)
.WeeksAfter(1)
)
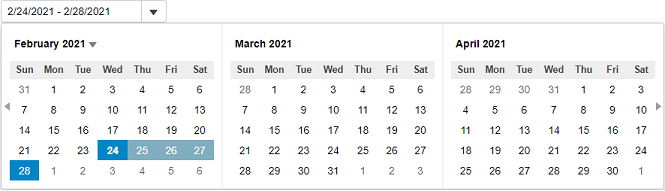
Display Multiple Calendar Months
The InputDateRange control supports multi-month view. It allows you to show multiple months in the calendar, at a time, using the MonthCount property. The value for the MonthCount property is set to 2, by default, for the InputDateRange control. However, you can always change it based on your requirements.

The following code showcases the use of MonthCount property to display three months at a time in the calendar of the InputDateRange control.
@{
var today = DateTime.Now.Date;
var rangeEnd = today.AddDays(4);
}
@(Html.C1().InputDateRange().Id("demoControl")
.CloseOnSelection(false)
.MonthCount(3)
.Value(today)
.RangeEnd(rangeEnd)
)


