- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Disable Server Reading
CollectionView allows you to disable server side sorting, paging, filtering or scrolling in a data-bound control, such as FlexGrid by setting the value of DisableServerRead property of FlexGrid's ItemSource to True. By default, its value is set to False. On setting the property value to true for any operation, all the current items are transferred to the client side and the server side events get disabled. You can carry out client side operations directly without making any network calls.
This example shows how to disable server reading for Paging operation in the FlexGrid.
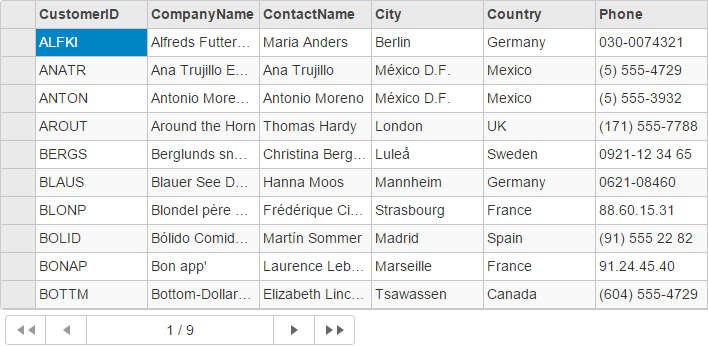
The following image shows how the FlexGrid appears after the DisableServerRead property is set to true, and page size is set to 10.
The example uses C1NWind datasource, which was configured in the application in the Quick Start:

The following code example demonstrates how to set DisableServerRead property to disable server side Paging in the FlexGrid.
To enable Paging, add _Pager.cshtml page in the Views|Shared folder and replace its content with the following:
@model string
<div class="wj-control wj-content wj-pager">
<div class="wj-input-group">
<span class="wj-input-group-btn">
<button class="wj-btn wj-btn-default demo-grid-firstpage" type="button">
<span class="wj-glyph-left"></span>
<span class="wj-glyph-left"></span>
</button>
</span>
<span class="wj-input-group-btn">
<button class="wj-btn wj-btn-default demo-grid-previouspage" type="button">
<span class="wj-glyph-left"></span>
</button>
</span>
<input type="text" class="wj-form-control demo-grid-currentpage" disabled="">
<span class="wj-input-group-btn">
<button class="wj-btn wj-btn-default demo-grid-nextpage" type="button">
<span class="wj-glyph-right"></span>
</button>
</span>
<span class="wj-input-group-btn">
<button class="wj-btn wj-btn-default demo-grid-lastpage" type="button">
<span class="wj-glyph-right"></span>
<span class="wj-glyph-right"></span>
</button>
</span>
</div>
</div>
<script>
var pagingGrid = wijmo.Control.getControl('#@(Model)'),
cv,
pagerButtons = Array.prototype.slice.call(document.querySelectorAll('.wj-pager button'));
if (pagingGrid) {
cv = pagingGrid.collectionView;
}
if (!cv) {
throw "the collectionview is null";
}
// update pager when user clicks a button
pagerButtons.forEach(function (el) {
el.addEventListener('click', function () {
var className = el.className;
if (className.indexOf("firstpage") > -1) {
cv.moveToFirstPage();
} else if (className.indexOf("lastpage") > -1) {
cv.moveToLastPage();
} else if (className.indexOf("previouspage") > -1) {
cv.moveToPreviousPage();
} else if (className.indexOf("nextpage") > -1) {
cv.moveToNextPage();
}
});
});
cv.collectionChanged.addHandler(function () {
updatePager();
});
updatePager();
// disable/enable buttons and update display text for pager
function updatePager() {
// get buttons by id
var display = document.querySelector(".wj-pager .demo-grid-currentpage"),
next = document.querySelector(".wj-pager .demo-grid-nextpage"),
previous = document.querySelector(".wj-pager .demo-grid-previouspage"),
first = document.querySelector(".wj-pager .demo-grid-firstpage"),
last = document.querySelector(".wj-pager .demo-grid-lastpage"),
enableBackwards,
enableForwards;
// update the pager text
display.value = (cv.pageIndex + 1) + ' / ' + (cv.pageCount);
// determine which pager buttons to enable/disable
enableBackwards = cv.pageIndex <= 0;
enableForwards = cv.pageIndex >= cv.pageCount - 1;
// enable/disable pager buttons
previous.disabled = enableBackwards;
first.disabled = enableBackwards;
next.disabled = enableForwards;
last.disabled = enableForwards;
}
</script>
DisableServerReadController.cs
//Define datasource for FlexGrid
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
//Instantiate a JSON request
public ActionResult GridReadCategory([C1JsonRequest] CollectionViewRequest<Category> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, db.Categories));
}
DisableServerRead.cshtml
@(Html.C1().FlexGrid().Id("fGDisableServerView").IsReadOnly(true).AllowSorting(true).AutoGenerateColumns(false)
.Bind(b => b.DisableServerRead(true).PageSize(10).Bind(Model.Customers)).CssStyle("height", "100%")
.Columns(columns => columns
.Add(c => c.Binding("CustomerID"))
.Add(c => c.Binding("CompanyName"))
.Add(c => c.Binding("ContactName"))
.Add(c => c.Binding("City"))
.Add(c => c.Binding("Country"))
.Add(c => c.Binding("Phone"))
)
)
@Html.Partial("_Pager", "fGDisableServerView")
<script>
$(document).ready(function () {
//Disable Server Reading
fGDisableServerView = wijmo.Control.getControl('#fGDisableServerView');
});
//Disable Server Read
var fGDisableServerView = null;
</script>


