- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Custom Cell Template
FlexGrid has an itemFormatter property that gives you complete control over the contents of the cells. MVC Edition provides CellTemplate to let you customize the cell content in FlexGrid control. It also lets you display custom content in the column cells using Template property.
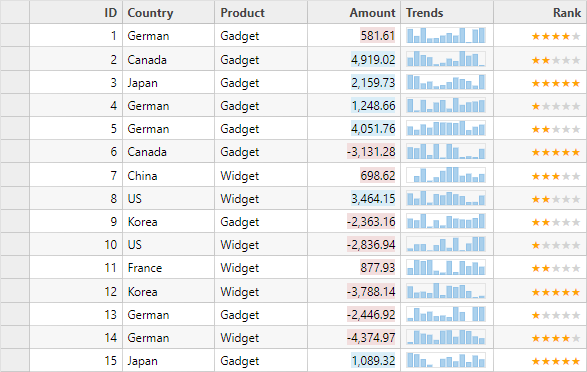
The following image shows how the FlexGrid appears on setting FlexChart as a cell template to represent Trends, and Stars as another template for representing Rank. It also showcases the use of template for cells in a column where the cells are colored based on their values. The example uses Sale.cs model added in the QuickStart section.

The following code examples demonstrate how to set the custom cell templates in a column of the FlexGrid and set different colors in FlexGrid cloumn cells based on their values.
In Code
CustomCellsController.cs
public ActionResult CustomCells()
{
return View(Sales.GetData(15));
}
CustomCells.cshtml
@using MVCFlexGrid.Models
@model IEnumerable<Sale>
<script id="template1" type="text/html">
@(Html.C1().FlexChart()
.Width(100).Height(20).CssStyle("padding", "0")
.TemplateBind("ItemsSource", "Trends")
.BindingX("Month")
.Series(s => s.Add().Binding("Data"))
.AxisX(C1.Web.Mvc.Chart.Position.None)
.AxisY(C1.Web.Mvc.Chart.Position.None)
.ToTemplate()
)
</script>
<style>
.star-highlighted {
color: orange;
}
.star-dimmed {
color: lightgray;
}
</style>
<script type="text/javascript">
function rankFormatter(panel, r, c, cell) {
if (panel.columns[c].binding === "Rank") {
cell.style.textAlign = "";
if (panel.cellType === wijmo.grid.CellType.Cell) {
cell.innerHTML = buildRank(panel.getCellData(r, c));
}
}
}
function buildRank(rank) {
var markup = "", j, starType;
for (j = 0; j < 5; j++) {
starType = j < rank ? "star star-highlighted" : "star star-dimmed";
markup += "<span class='" + starType + "'>\u2605</span>";
}
return markup;
}
</script>
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.IsReadOnly(true)
.Bind(Model)
.CssClass("grid")
.Columns(columns =>
{
columns.Add(column => column.Binding("ID"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product"));
columns.Add(column => column.Binding("Amount").Template("<span class=${item.Amount > 1000 ? 'bg-info' : 'bg-danger'}>${text}</span>"));
columns.Add(column => column.Header("Trends").CellTemplate(b => b.Template("template1")));
columns.Add(column => column.Binding("Rank"));
})
.ItemFormatter("rankFormatter")
)
See Also
Reference


