- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Column Group
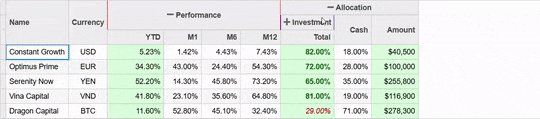
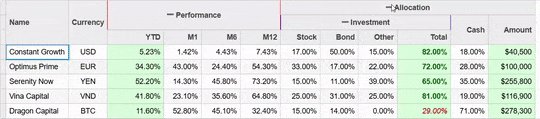
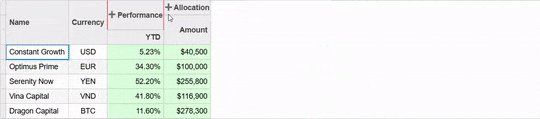
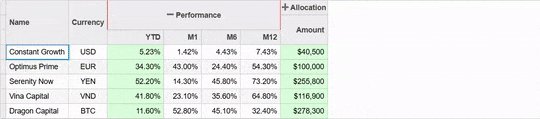
In addition to hierarchical column headers, FlexGrid enables grouping the related fields together providing you the ability to create collapsible column groups. This is done by setting the Columns property to an array containing column definitions where the definitions contain a 'columns' collection of child columns. The column groups may be collapsible and configured to show any of the child columns when the group is collapsed by setting CollapseTo and IsCollapsed properties of the column.

FlexGrid allows you to style the column group and group headers along with the columns and cells. You can use the cssClass property for rendering non-header cells in a row or column and set the cssClassAll property for the columns to style the data cells and column header except column group header. If you want to apply styling to the column group header using the cssClassAll property then you need to set it explicitly on column group headers. This provides you more granularity and control for styling the column group headers.
The following example demonstrates how you can create column groups by initializing the grid's column set as hierarchical columns. This example also demonstrates how to style cells, columns, column headers, and column group headers in column groups.
Controller Code
using System.Web.Mvc;
using C1.Web.Mvc;
using ApplicationName.Models;
namespace ApplicationName.Controllers
{
public class Portfolio
{
public Portfolio(string name, string currency, params double[] args)
{
Name = name;
Currency = currency;
YTD = args[0];
M1 = args[1];
M6 = args[2];
M12 = args[3];
Stock = args[4];
Bond = args[5];
Cash = args[6];
Other = args[7];
Amount = args[8];
}
public string Name;
public string Currency;
public double YTD;
public double M1;
public double M6;
public double M12;
public double Stock;
public double Bond;
public double Cash;
public double Other;
public double Amount;
}
public partial class HomeController : Controller
{
private static List<Portfolio> _portfolios = new List<Portfolio>
{
new Portfolio("Constant Growth", "USD", 0.0523, 0.0142, 0.0443, 0.0743, 0.17, 0.50, 0.18, 0.15, 40500),
new Portfolio("Optimus Prime", "EUR", 0.343, 0.430, 0.244, 0.543, 0.33, 0.17, 0.28, 0.22, 100000),
new Portfolio("Serenity Now", "YEN", 0.522, 0.143, 0.458, 0.732, 0.15, 0.11, 0.35, 0.39, 255800),
new Portfolio("Vina Capital", "VND", 0.418, 0.231, 0.356, 0.648, 0.25, 0.31, 0.19, 0.25, 116900),
new Portfolio("Dragon Capital", "BTC", 0.116, 0.528, 0.451, 0.324, 0.15, 0.14, 0.71, 0, 278300)
};
public ActionResult ColumnGroups(FormCollection collection)
{
return View(_portfolios);
}
}
}
View Code
@using C1.Web.Mvc.Grid
@using C1.Web.Mvc
@model IEnumerable<ApplicationName.Controllers.Portfolio>
@{
const string tpl1 = "<span class=${value .3 ? 'big-val' : 'small-val'}>${text}</span>";
const string tpl2 = "<span class=${value 50000 ? 'big-val' : 'small-val'}>${text}</span>";
}
<style>
.col-header-style {
color: red;
border-left: 1px double red !important;
border-right: 1px double red !important;
}
.custom-border-both {
border-left: 1px solid blue !important;
border-right: 1px solid blue !important;
}
</style>
<style type="text/css">
.wj-flexgrid {
margin: 10px 0;
}
/* highlight the main column in the group */
.wj-flexgrid .wj-cells .wj-cell.main-column {
background: #ddffdd;
}
/* formatting for cell's templates */
.big-val {
font-weight: bold;
color: darkgreen;
}
.small-val {
font-style: italic;
color: rgb(202, 0, 0);
}
/* animation for collapsing/expanding the groups */
.wj-flexgrid.animated .wj-colheaders .wj-header.wj-cell.wj-colgroup {
transition: all .2s;
}
</style>
<script>
function formatItem(panel, r, c, cell) {
if (panel.cellType == 1) {
switch (panel.columns[c].name) {
case '#Total':
var item = panel.rows[r].dataItem,
value = item.Stock + item.Bond + item.Other,
cls = value > .3 ? 'big-val' : 'small-val';
txt = wijmo.Globalize.format(value, panel.columns[c].format);
cell.innerHTML = '<span class="' + cls + '">' + txt + '</span>'
break;
}
}
}
</script>
@(Html.C1().FlexGrid().Id("colGroupsFlexGrid")
.Bind(Model)
.AutoGenerateColumns(false)
.SortingType(AllowSorting.None)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("Name").Width("130"));
bl.Add(cb => cb.Binding("Currency").Align("center").Width("73"));
bl.Add(cb => cb.Header("Performance").Align("center").CollapseTo("YTD").CssClassAll("col-header-style").Columns(bl1 =>
{
bl1.Add(cb1 => cb1.Binding("YTD").Format("p2").CssClass("main-column"));
bl1.Add(cb1 => cb1.Binding("M1").Format("p2"));
bl1.Add(cb1 => cb1.Binding("M6").Format("p2"));
bl1.Add(cb1 => cb1.Binding("M12").Format("p2"));
}));
bl.Add(cb => cb.Header("Allocation").Align("center").CollapseTo("Amount").Columns(bl2 =>
{
bl2.Add(cb2 => cb2.Header("Investment").Align("center").CssClassAll("custom-border-both").CollapseTo("Total").IsCollapsed(true).Columns(bl3 =>
{
bl3.Add(cb3 => cb3.Binding("Stock").Format("p2").Template(tpl1));
bl3.Add(cb3 => cb3.Binding("Bond").Format("p2").Template(tpl1));
bl3.Add(cb3 => cb3.Binding("Other").Format("p2").Template(tpl1));
bl3.Add(cb3 => cb3.Name("#Total").Header("Total").Format("p2").Align("right").CssClass("main-column"));
}));
bl2.Add(cb2 => cb2.Binding("Cash").Format("p2").Template(tpl1));
bl2.Add(cb2 => cb2.Binding("Amount").Format("c0").CssClass("main-column").Template(tpl2));
}));
})
.ShowMarquee(true)
.DefaultColumnSize(113)
.CssClass("grid animated")
.ItemFormatter("formatItem")
)


