- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Multiple Headers
FlexSheet control can be customized to enable adding and removing row/column headers on the client side. You can, therefore, add multiple row/column headers to your worksheet and even remove the existing ones.
Your FlexSheet control by default contain a row and a column header, when you create and run a basic MVC application containing FlexSheet. The column header displays uppercase letters ("A", "B", "C", etc.) to represent different columns, while row header displays numbers ("1", "2", "3", etc.) to represent different rows. However, you can alter this default behavior by either adding more headers or removing the existing ones. This can be done by invoking push() function on rowHeaders.columns and columnHeaders.rows collection, for adding row headers and column headers respectively. However, to remove row and column headers, removeAt() function can be invoked on rowHeaders.columns and columnHeaders.rows collection respectively.
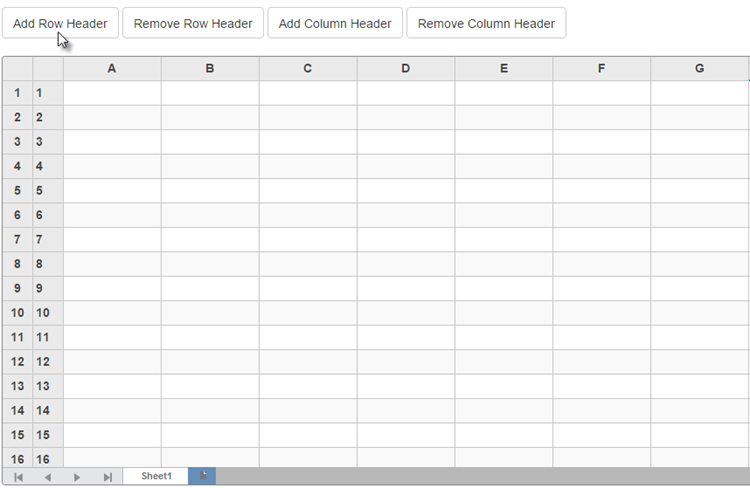
The following image shows an unbound FlexSheet control along with buttons to add and remove row/column headers. In the below example, removeAt() and push() are invoked on button click.

The following code examples demonstrate how to add or remove row and column headers in the FlexSheet:
In Code
MultipleHeaderController.cs
public class MultipleHeaderController : Controller
{
// GET: MultipleHeader
public ActionResult MultipleHeaderIndex()
{
return View();
}
}MultipleHeader.cshtml
<script>
function addRowHeader() {
var flex = wijmo.Control.getControl('#mHeadersSheet');
flex.rowHeaders.columns.push(new wijmo.grid.Column());
}
function removeRowHeader() {
var colCnt, flex = wijmo.Control.getControl('#mHeadersSheet');
flex.rowHeaders.columns.removeAt(colCnt - 1);
}
function addColumnHeader() {
var rowCnt, flex = wijmo.Control.getControl('#mHeadersSheet');
flex.columnHeaders.rows.push(new wijmo.grid.Row());
}
function removeColumnHeader() {
var flex = wijmo.Control.getControl('#mHeadersSheet');
flex.columnHeaders.rows.removeAt(rowCnt - 1);
}
</script>
<div>
<button type="button" class="btn btn-default" onclick="addRowHeader()">Add Row Header</button>
<button type="button" class="btn btn-default" onclick="removeRowHeader()">Remove Row Header</button>
<button type="button" class="btn btn-default" onclick="addColumnHeader()">Add Column Header</button>
<button type="button" class="btn btn-default" onclick="removeColumnHeader()">Remove Column Header</button>
<br /><br />
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("mHeadersSheet").IsReadOnly(false)
.AddUnboundSheet("Sheet1", 20, 8))
</div>See Also
Reference


