- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
-
FlexSheet
- Key Features
- Quick Start
-
Work with FlexSheet
- Calculation Precision
- Cell Merging
- Client-side Loading and Saving of Excel
- Context Menu
- Data Binding
- Drag and Drop
- Excel HTML Entities Export
- Filtering
- Format Cells
- Formulas in FlexSheet
- Frozen Cells
- JSON Loading and Saving on Client-side
- Multiple Headers
- Remote Loading and Saving of Excel
- Sorting
- Styling and CSS
- Table
- Unbound Sheets
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
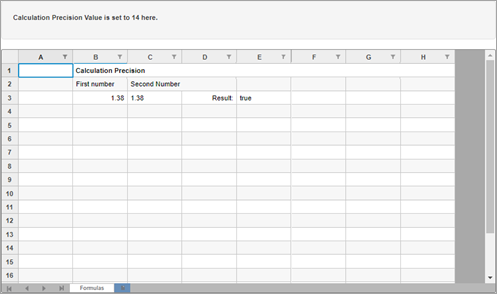
Calculation Precision
FlexSheet allows you to set the number of digits after the decimal point to round to when calculating formulas using CalculationPrecision property of the FlexSheet class. Please note that setting the negative value for the CalculationPrecision property, then rounding will not be performed.

The following code demonstrates the use of CalculationPrecision property. This example uses the calculationPrecision.js file.
Controller code
public ActionResult Index(int val = 14)
{
int CalculationPrecision = val;
return View(CalculationPrecision);
}View Code
@section Scripts{
<script type="text/javascript" src="~/Scripts/FlexSheet/calculationPrecision.js"></script>
}
<style>
.btn {
margin-bottom: 0;
}
</style>
<div>
<div class="row">
<div class="col-md-12 col-xs-24">
<div class="form-inline well well-lg">
<p><b>Calculation Precision Value is set to 14 here.</b></p>
</div>
</div>
</div>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("formulaSheet")
.AddUnboundSheet("Formulas", 20, 8).CalculationPrecision(14).Height("500px")
)
</div>
</div>calculationPrecision.js
excelHTMLEntities.js
c1.documentReady(function () {
var flexSheet = wijmo.Control.getControl('#formulaSheet');
generateFormulasSheet(flexSheet);
});
function SetCellContent(sender, args) {
var flexSheet = wijmo.Control.getControl('#formulaSheet');
let selection = args.range;
if (selection.isValid) {
let cellContent = document.querySelector('#cellContent');
cellContent.textContent = flexSheet.getCellData(selection.row, selection.col, true);
}
};
function setCalculationPrecision() {
var precision = parseInt(document.getElementById("precisionVal").value);
if (isNaN(precision)) {
alert("Type a number for Calculation Precision");
return false;
}
$.ajax({
//async: false,
method: 'POST',
url: '/FlexSheet/SetCalculationPrecision',
data: '{numb:' + precision + '}',
dataType: 'html',
contentType: 'application/json; ',
success: function (result) {
$('#formulaSheet').parent().html(jQuery(result).find('#formulaSheet').parent().html());
var flexSheet = wijmo.Control.getControl('#formulaSheet');
generateFormulasSheet(flexSheet);
},
error: function (xhr) {
alert(xhr.responseText);
}
});
};
function generateFormulasSheet(flexSheet) {
flexSheet.setCellData(0, 1, "Calculation Precision");
flexSheet.setCellData(1, 1, "First number");
flexSheet.setCellData(2, 1, "=6*0.23");
flexSheet.setCellData(1, 2, "Second Number");
flexSheet.setCellData(2, 2, 1.38);
flexSheet.setCellData(2, 3, "Result:");
flexSheet.setCellData(2, 4, "=(B3<=C3)");
flexSheet.applyCellsStyle({
fontWeight: 'bold'
}, [new wijmo.grid.CellRange(0, 1, 0, 1)]);
flexSheet.applyCellsStyle({
textAlign: 'right'
}, [new wijmo.grid.CellRange(2, 1, 2, 1), new wijmo.grid.CellRange(2, 3, 2, 3)]);
flexSheet.mergeRange(new wijmo.grid.CellRange(0, 1, 0, 7));
flexSheet.mergeRange(new wijmo.grid.CellRange(1, 2, 1, 3));
}

