- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Tracking Changes
The CollectionView class can keep track of changes made to the data. It is useful in situations where you must submit changes to the server. To turn on change tracking, set the TrackChanges property to true. Once you do that, the CollectionView starts tracking the changes made to the data and exposes them using the following:
- ItemsEdited: This list contains items that are edited using the BeginEdit and CommitEdit methods.
- ItemsAdded: This list contains items that are added using the AddNew and CommitNew methods.
- ItemsRemoved: This list contains items that are removed using the Remove method.
type=note
Make sure that the DisableServerRead property of ItemSource is set to True if filtering, paging, sorting is to be performed on data available at client side only.
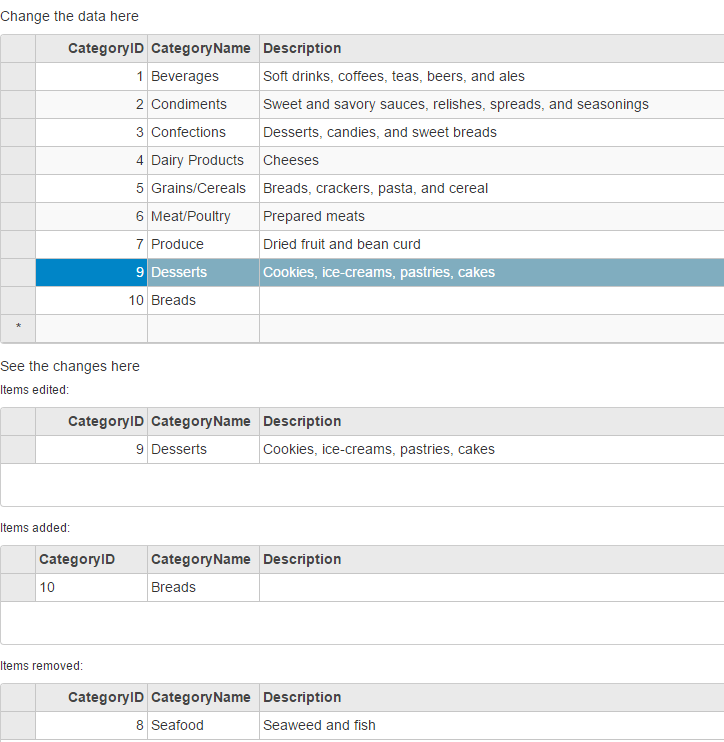
The example uses C1NWind data source, for which the configuration in the Quick Start application. The following image shows how the FlexGrid appears after the TrackChanges property is set to true.

The following code example demonstrates how to initialize a FlexGrid, and keep a track of changes by using TrackChanges property of the CollectionView.
TrackChangesController.cs
private C1NWindEntities db = new C1NWindEntities();
public ActionResult Index()
{
return View(db);
}
TrackChanges.cshtml
ASP.NET
<h5>Change the data here</h5>
@(Html.C1().FlexGrid().Id("tcMainGrid").AutoGenerateColumns(false)
.AllowAddNew(true).AllowDelete(true)
.Columns(columns => columns
.Add(c => c.Binding("CategoryID"))
.Add(c => c.Binding("CategoryName"))
.Add(c => c.Binding("Description").Width("*")))
.Bind(ib =>
ib.Bind(Model.Categories).DisableServerRead(true)
)
)
<h5>See the changes here</h5>
<h6>Items edited:</h6>
@(Html.C1().FlexGrid().Id("tcEditedGrid").AutoGenerateColumns(false)
.IsReadOnly(true).Height(100)
.Columns(columns => columns
.Add(c => c.Binding("CategoryID").IsReadOnly(true))
.Add(c => c.Binding("CategoryName"))
.Add(c => c.Binding("Description").Width("*")))
)
<h6>Items added:</h6>
@(Html.C1().FlexGrid().Id("tcAddedGrid").AutoGenerateColumns(false)
.IsReadOnly(true).Height(100)
.Columns(columns => columns
.Add(c => c.Binding("CategoryID").IsReadOnly(true))
.Add(c => c.Binding("CategoryName"))
.Add(c => c.Binding("Description").Width("*")))
)
<h6>Items removed:</h6>
@(Html.C1().FlexGrid().Id("tcRemovedGrid").AutoGenerateColumns(false)
.IsReadOnly(true).Height(100)
.Columns(columns => columns
.Add(c => c.Binding("CategoryID").IsReadOnly(true))
.Add(c => c.Binding("CategoryName"))
.Add(c => c.Binding("Description").Width("*")))
)
JS
<script>
$(document).ready(function () {
//Tracking changes
tcMainGrid = wijmo.Control.getControl('#tcMainGrid');// the flexGrid to edit the data
tcEditedGrid = wijmo.Control.getControl('#tcEditedGrid'); // the flexGrid to record the edited items
tcAddedGrid = wijmo.Control.getControl('#tcAddedGrid'); // the flexGrid to record the added items
tcRemovedGrid = wijmo.Control.getControl('#tcRemovedGrid'); // the flexGrid to record the removed items
cvTrackingChanges = tcMainGrid.itemsSource;
tcEditedGrid.itemsSource = cvTrackingChanges.itemsEdited;
tcAddedGrid.itemsSource = cvTrackingChanges.itemsAdded;
tcRemovedGrid.itemsSource = cvTrackingChanges.itemsRemoved;
// track changes of the collectionview
cvTrackingChanges.trackChanges = true;
});
//Tracking changes
var tcMainGrid = null,
tcEditedGrid = null,
tcAddedGrid = null,
tcRemovedGrid = null,
cvTrackingChanges = null;
</script>


