- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Excel Style Editing
FlexGrid has built-in support for Excel-like, fast, in-cell editing. There is no need to add extra columns with 'Edit' buttons that switch between display and edit modes.
Users can start editing by typing into any cell. This puts the cell in quick-edit mode. In this mode, pressing a cursor key finishes the editing and moves the selection to a different cell. You can also perform editing by pressing F2 or by clicking a cell twice. This puts the cell in full-edit mode. In this mode, pressing a cursor key moves the caret within the cell text. To finish editing and move to another cell, the user must press the Enter, Tab, or Escape key. Data is automatically updated when editing finishes.
You can disable editing at the Grid, Column, or Row levels using the IsReadOnly property of the Grid, Column, or Row objects. In this example, we make the ID column read-only.
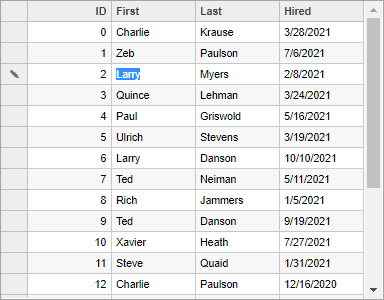
The following image shows how the FlexGrid appears after enabling editing through CollectionView.

The following example demonstrates CRUD (Create, Read, Update and Delete) operations while grid is in editing mode. Use the code below to enable excel-style editing in the FlexGrid. The example uses Person.cs model, which was added to the application in the Column Picker topic:
Controller code
Include the following references in your controller.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using C1.Web.Mvc.Serializition;
using C1.Web.Mvc;
using <ApplicationName>.Models;
Use the following code to add create, update and delete functions:
public class HomeController : Controller
{
private static List<Person> People = SampleData.GetData(20).ToList<Person>();
public ActionResult Index()
{
return View(People);
}
[HttpPost]
public ActionResult GridCreate([C1JsonRequest] CollectionViewEditRequest<Person> requestData)
{
return this.C1Json(CollectionViewHelper.Edit<Person>(requestData, person =>
{
string error = string.Empty;
bool success = true;
try
{
person.ID = People.Count;
People.Add(person);
}
catch (Exception e)
{
error = e.Message;
success = false;
}
return new CollectionViewItemResult<Person>
{
Error = error,
Success = success && ModelState.IsValid,
Data = person
};
}, () => People));
}
[HttpPost]
public ActionResult GridUpdateCategory([C1JsonRequest] CollectionViewEditRequest<Person> requestData)
{
return Update(requestData, People);
}
private ActionResult Update<T>(CollectionViewEditRequest<T> requestData, List<T> data) where T : class
{
return this.C1Json(CollectionViewHelper.Edit<T>(requestData, item =>
{
string error = string.Empty;
bool success = true;
try
{
Person _item = (Person)(object)item;
List<Person> _persons = People;
int index = People.FindIndex(x => x.ID == _item.ID);
People[index] = _item;
}
catch (Exception e)
{
error = e.Message;
success = false;
}
return new CollectionViewItemResult<T>
{
Error = error,
Success = success && ModelState.IsValid,
Data = item
};
}, () => data.ToList<T>()));
}
[HttpPost]
public ActionResult GridDelete([C1JsonRequest] CollectionViewEditRequest<Person> requestData)
{
return this.C1Json(CollectionViewHelper.Edit<Person>(requestData, person =>
{
string error = string.Empty;
bool success = true;
try
{
int index = People.FindIndex(x=>x.ID == person.ID);
People.RemoveAt(index);
}
catch (Exception e)
{
error = e.Message;
success = false;
}
return new CollectionViewItemResult<Person>
{
Error = error,
Success = success && ModelState.IsValid,
Data = person
};
}, () => People));
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Contact()
{
ViewBag.Message = "Your contact page.";
return View();
}
[HttpPost]
public PartialViewResult Search()
{
Random _rnd = new Random();
var val = _rnd.Next(0, 10) < 5 ? 0 : 20;
return PartialView("_Grid", SampleData.GetData(val));
}
}
View code
@using C1.Web.Mvc.Fluent
@using C1.Web.Mvc
@model IEnumerable<Person>
@(Html.C1().FlexGrid<Person>()
.Id("editGrid")
.Bind(
ib => ib.Bind(Model)
//Action Url for updating an item in the grid.
.Update(Url.Action("GridUpdateCategory"))
// Action Url for adding a new item to the grid.
.Create(Url.Action("GridCreate"))
// Action Url for deleting an item from the grid.
.Delete(Url.Action("GridDelete"))
).AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID").IsReadOnly(true));
columns.Add(column => column.Binding("First"));
columns.Add(column => column.Binding("Last"));
columns.Add(column => column.Binding("Hired"));
})
.AllowAddNew(true)
.AllowDelete(true)
.CssStyle("height", "400px")
)
See Also
Reference


