- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
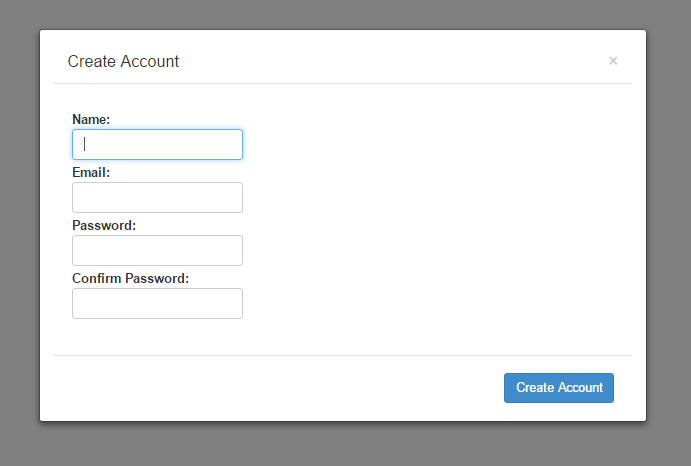
Dialog: Popup with No Owner
Dialog is a popup control with no owner elements to control their visibility. A dialog is displayed by calling the client show method. A dialog can be modal or modeless. Modal dialogs have dark backdrops and need user response to continue the program, while modeless dialogs stay on the screen yet permit other user activities to take place.
A true modal dialog has its hideTrigger property set to None, and cannot be closed by simply clicking the backdrop or any other part of the screen. To close a dialog you can call client hide method, or use 'wj-hide' class to close it through a clickable element.
The following image shows a modal dialog, that stands out from the other content on the screen and has dark backdrop.


The following code examples demonstrate how to add a modal dialog to your application:
In Code
DialogController.cs
public ActionResult Index()
{
return View();
}
PopupDialog.cshtml
@using C1.Web.Mvc
@Styles.Render("~/Content/css/bootstrap/css/bootstrap.css")
<style>
.modal-body label {
padding: 0px;
}
</style>
<script>
var popups, modal = true;
function showPopup(name) {
if (!popups) {
popups = {};
popups["create"] = wijmo.Control.getControl("#popupCreate");
}
if (popups[name]) {
popups[name].modal = modal;
popups[name].show();
}
}
function check(pwd1, pwd2) {
if (pwd1.value !== pwd2.value) {
pwd2.setCustomValidity("Passwords don't match.");
} else {
pwd2.setCustomValidity("");
}
}
function checkCreate() {
var pwd1 = document.getElementById("createPwd1"),
pwd2 = document.getElementById("createPwd2");
check(pwd1, pwd2);
}
function changeModal() {
modal = wijmo.getElement("#modal").checked;
}
//The first input element will get focus after dialog shown.
function autoFocus(control) {
control.hostElement.querySelector("input").focus();
}
</script>
<!-- The content of popup dialog to create account. -->
<div id="popupCreate" class="modal-content col-md-6">
<form>
<h4 class="modal-header">
Create Account
<button type="button" tabindex="-1" class="close wj-hide">×</button>
</h4>
<div class="modal-body">
<label>
Name:
<input class="form-control" required="" pattern=".{2,}" title="Please enter 2 characters or more.">
</label>
<br>
<label>
Email:
<input class="form-control" required="" type="email">
</label>
<br>
<label>
Password:
<input class="form-control" type="password" id="createPwd1" required="" pattern=".{4,}" title="Please enter 4 characters or more.">
</label>
<br>
<label>
Confirm Password:
<input class="form-control " type="password" id="createPwd2" required="" pattern=".{4,}" title="Please enter 4 characters or more.">
</label>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit" onclick="checkCreate()">
Create Account
</button>
</div>
</form>
</div>
<br />
<button class="btn btn-default" onclick="showPopup('create')">Create Account</button>
<label>Modal <input type="checkbox" id="modal" checked="checked" onchange="changeModal()" /></label>
@(Html.C1().Popup("#popupCreate").Modal(true).HideTrigger(PopupTrigger.None).OnClientShown("autoFocus"))


