- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Line Markers
Markers are the symbols used to display data points when the mouse is hovered over the data series. In FinancialChart, you can add line markers using AddLineMarker method. LineMarkerLines property allows you to set line markers to:
- Vertical: Shows vertical line markers.
- Horizontal: Shows horizontal line markers.
- Both: Sets vertical as well as horizontal line markers.
- None: Shows no line.
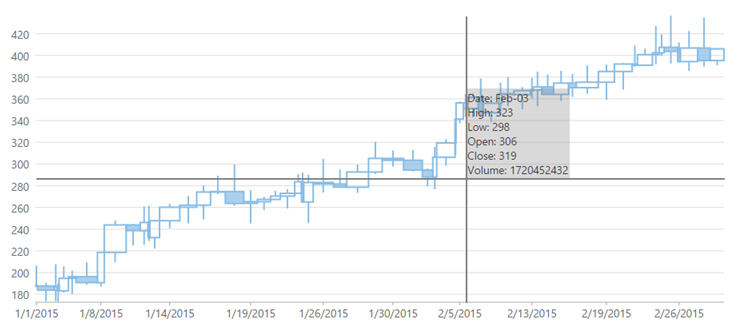
The image below shows how FinancialChart appears when the LineMarkerLines property is set to Both (for a cross-hair effect) to display the value of data points on the FinancialChart.

The following code example demonstrates how to add line markers and marker content to the FinancialChart. This example uses the sample created in the Quick Start section.
@using MVCFinancialChart.Models
@model List<FinanceData>
<script type="text/javascript">
function lineMarkerContent(ht, pt) {
var item = ht.series.collectionView.items[ht.pointIndex];
if (item) {
return 'Date: ' + wijmo.Globalize.format(ht.x, 'MMM-dd') + '<br/>' +
'High: ' + item.High.toFixed() + '<br/>' +
'Low: ' + item.Low.toFixed() + '<br/>' +
'Open: ' + item.Open.toFixed() + '<br/>' +
'Close: ' + item.Close.toFixed() + '<br/>' +
'Volume: ' + item.Volume.toFixed();
}
}
</script>
@*Initialize FinancialChart control.*@
@(Html.C1().FinancialChart()
.Bind(Model)
.BindingX("X")
//Set chart type.
.ChartType(C1.Web.Mvc.Chart.Finance.ChartType.CandleVolume)
.Series(sers =>
{
sers.Add().Binding("High,Low,Open,Close,Volume");
})
.Tooltip(tp => tp.Content(""))
//Add a line marker to FinancialChart.
.AddLineMarker(lm => lm
.Alignment(C1.Web.Mvc.Chart.LineMarkerAlignment.Auto)
.Lines(C1.Web.Mvc.Chart.LineMarkerLines.Both)
.DragContent(true)
.Interaction(C1.Web.Mvc.Chart.LineMarkerInteraction.Move).Content("lineMarkerContent")))


