- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
- FlexGrid
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
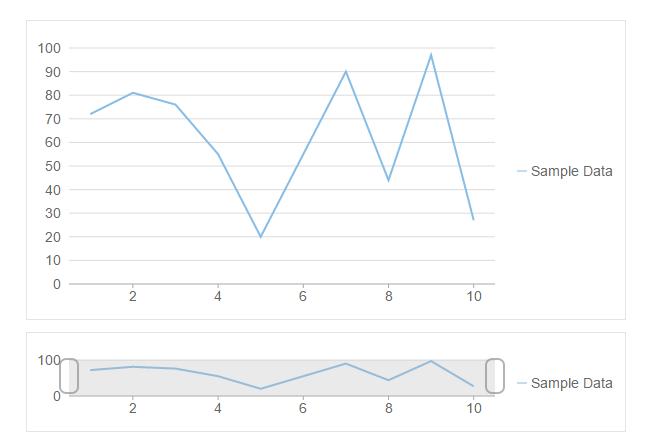
Range Selector
FlexChart's Range Selector lets you select a range of numeric data with lower value thumb and upper value thumb. These thumbs define the start and end values of the range. On dragging the thumb towards left (or down) on the range bar, you reduce its value, and dragging it towards the right (or up) increases the value on the range bar. You can set the minimum and maximum bounds for thumb values using Min and Max properties.
The thumb value must be more than the minimum bound and less than the maximum bound set for the range selector. You can also set the position of a range selector using the Orientation property.
The image below shows how the FlexChart appears after these properties have been set.

The following code example demonstrates how to display thumb values using a range selector on the FlexChart.
@model List<MathPoint>
@(Html.C1().FlexChart().Id("trendChart")
.Bind("X", Model)
.AxisY(ay => ay.Min(0).Max(100))
.Legend(Position.Right)
.Width(600)
.Height(300)
.LegendToggle(true)
.Series(ss =>
{
ss.Add(ChartType.Line, "Sample Data").Binding("Y");
})
)
<script type="text/javascript">
function rangeChanged(rs, ui) {
updateStChartRange(rs.min, rs.max);
}
</script>
@(Html.C1().FlexChart()
.Bind("X", Model)
.AxisY(ay => ay.Min(0).Max(100))
.Legend(Position.Right)
.Width(600)
.Height(100)
.LegendToggle(true)
.Series(ss =>
{
ss.Add(ChartType.Line, "Sample Data").Binding("Y");
})
.AddRangeSelector(rs => rs.Min(0).Max(100).OnClientRangeChanged("rangeChanged"))
)


