- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Color Scale
Color scale is one of the most useful ways to color a map. It can be used to color different areas in the map based on the data they represent. In FlexMap, color scale is supported in the GeoMapLayer and ScatterMapLayer through ColorScale property that, together with the ColorScale class, defines how to calculate the color used for specific geographical features. You can use the ColorScale property to set the color scale used for filling layers. In addition, you can use the ColorScale.Colors property to set the array of colors used for transformation and specify the ColorScale.Binding property as a function to provide flexible ways of specifying color-encoded values.
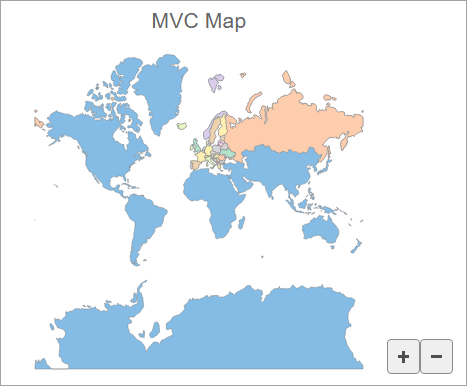
The following image displays the world map where countries are colored based on the data values from GeoJSON data.

The following code uses country color according to data values contained in the GeoJSON data:
@using System.Drawing
@{
string[] palette = new string[]
{
"#fbb258", "#90cd97", "#f6aac9", "#bfa554", "#bc99c7",
"#eddd46", "#f07e6e", "#88bde6", "#8c8c8c" };
}
<script>
function colorScale(v) {
return 1 - v;
}
function colorScaleBindingLand(o) {
return o.properties.color;
}
function colorScaleBindingEurope(o) {
return o.properties.name.charCodeAt(0);
}
</script>
@(Html.C1().FlexMap().Id("flexMap")
.Header("MVC Map")
.Height(400)
.Layers(ls =>
{
ls.AddGeoMapLayer()
.Url("/Content/data/land.json")
.ColorScale(cs => cs.Scale("colorScale")
.Binding("colorScaleBindingLand")
.Colors(palette));
ls.AddGeoMapLayer()
.Url("/Content/data/europe.json")
.ColorScale(cs => cs.Scale("colorScale")
.Binding("colorScaleBindingEurope")
.Colors(C1.Web.Mvc.Chart.Palettes.Qualitative.Pastel2));
})
)


