- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Remote Data Binding
FlexGrid allows you to retrieve data directly using C1JSONRequest. This specifies remote data URLs that include the server, table and columns. The arrays returned are used as data sources for CollectionView objects.
CollectionViewHelper is a static class that enables collections to have editing, filtering, grouping, and sorting services. This class also includes the following methods:
- Read(): Retrieves data from the collection.
- Edit(): Enables excel-style editing in FlexGrid. See Excel-Style Editing for more information.
- BatchEdit(): Allows editing multiple items at a time. See Batch Editing for more information.
The Bind property in FlexGrid is used to bind it to a collection by passing an action URL method to carry out a specific operation.
This topic demonstrates how to retrieve data from an existing data source remotely. This is useful for developing data-intensive applications and scenarios for representing data as dashboards. Refer to Quick Start: Add data to FlexGrid for explanation of Local Model Binding.
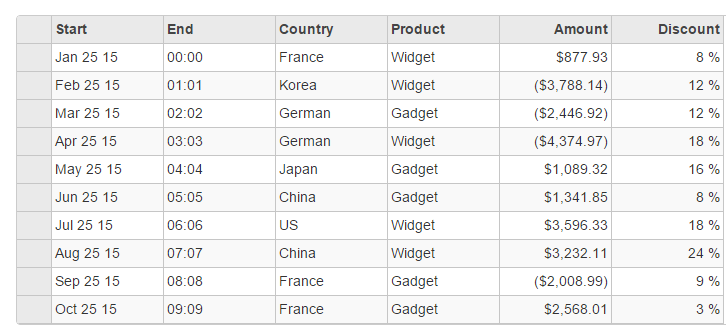
The following image shows how the FlexGrid appears after making the C1JSON Request to fetch data from the model, Sale.cs, which was added to the application in the QuickStart:

The following code examples demonstrate how to bind FlexGrid to fetch data from remote datasource:
In Code
RemoteBindController.cs
public partial class FlexGridController : Controller
{
public ActionResult Index()
{
return View();
}
public IActionResult Index_Bind([C1JsonRequest] CollectionViewRequest<Sale> requestData)
{
return this.C1Json(CollectionViewHelper.Read(requestData, Sale.GetData(15)));
}
}
RemoteBind.cshtml
@using C1.Web.Mvc.Grid
@(Html.C1().FlexGrid()
.AutoGenerateColumns(false)
.AllowSorting(true)
.Bind(Url.Action("Index_Bind"))
.CssClass("grid")
.SelectionMode(SelectionMode.Row)
.Columns(columns =>
{
columns.Add(column => column.Binding("ID").Visible(false));
columns.Add(column => column.Binding("Start").Format("MMM d yy"));
columns.Add(column => column.Binding("End").Format("HH:mm"));
columns.Add(column => column.Binding("Country"));
columns.Add(column => column.Binding("Product"));
columns.Add(column => column.Binding("Amount").Format("c"));
columns.Add(column => column.Binding("Discount").Format("p0"));
})
)
See Also
Reference


