- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
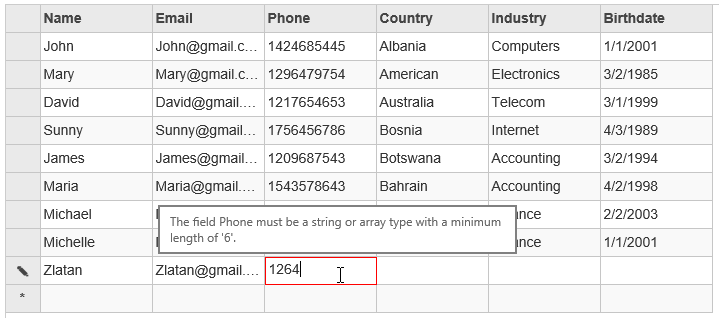
Unobtrusive Validation
Unobtrusive validation support for FlexGrid helps you to validate the data that you enter in the FlexGrid at client side. Unobtrusive Validation can implement simple client-side validation without writing a bulk of validation code, and improves the user experience simply by adding the right attributes and including the script files.
In a common validation scenario, when we use a validation to validate any control and use client side validation, JavaScript code is generated and rendered as HTML on the web browser. However, with unobtrusive validation inline javascript is not generated for rendering to handle client side validation. Instead, it uses HTML5 data-* attributes for client side validations. Unobtrusive validation support is jQuery dependent.
Before implementing the below steps, you need to create a new MVC application using ComponentOne template or Visual Studio template.

Configure your MVC application
Complete the following steps to add the js file references to your application.
- From the Solution Explorer, open the folders Views | Shared.
- Double click _Layout.cshtml to open it.
- Add the following code between the <head></head> tags.
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.validate.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.js"></script>
Create Validations and Datasource for FlexGrid
Model - UserInfo.cs (Includes Validations)
using System.ComponentModel.DataAnnotations;
namespace UnobtrusiveValidation.Models
{
public class UserInfo
{
public UserInfo() {
Birthdate = DateTime.Now;
}
[Required]
[RegularExpression(pattern: "^[a-zA-Z0-9]{4,10}$", ErrorMessage = "The username must be alphanumeric and contains 4 to 10 characters.")]
public string Name { get; set; }
[Required]
[RegularExpression(pattern: @"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$", ErrorMessageResourceType = typeof(Resources.Validation), ErrorMessageResourceName = "Register_Email_ErrorMessage")]
[EmailAddress]
public string Email { get; set; }
[Required]
[MinLength(6)]
[MaxLength(16)]
public string Phone { get; set; }
[Required]
public string Country { get; set; }
[Required]
public string Industry { get; set; }
[Required]
public DateTime Birthdate { get; set; }
}
}
Model - UserData.cs (Includes Data)
public class UserData
{
public static List<UserInfo> Users
{
get
{
return new List<UserInfo>()
{
new UserInfo(){ Name="John", Email="John@gmail.com", Phone="1424685445", Country="Albania", Industry="Computers", Birthdate= DateTime.Parse("2001/1/1")},
new UserInfo(){ Name="Mary", Email="Mary@gmail.com", Phone="1296479754", Country="American", Industry="Electronics", Birthdate= DateTime.Parse("1985/3/2")},
new UserInfo(){ Name="David", Email="David@gmail.com", Phone="1217654653", Country="Australia", Industry="Telecom", Birthdate= DateTime.Parse("1999/3/1")},
new UserInfo(){ Name="Sunny", Email="Sunny@gmail.com", Phone="1756456786", Country="Bosnia", Industry="Internet", Birthdate= DateTime.Parse("1989/4/3")},
new UserInfo(){ Name="James", Email="James@gmail.com", Phone="1209687543", Country="Botswana", Industry="Accounting", Birthdate= DateTime.Parse("1994/3/2")},
new UserInfo(){ Name="Maria", Email="Maria@gmail.com", Phone="1543578643", Country="Bahrain", Industry="Accounting", Birthdate= DateTime.Parse("1998/4/2")},
new UserInfo(){ Name="Michael", Email="Michael@gmail.com", Phone="1215457467", Country="Argentina", Industry="Finance", Birthdate= DateTime.Parse("2003/2/2")},
new UserInfo(){ Name="Michelle", Email="Michelle@gmail.com", Phone="1534357546", Country="Bulgaria", Industry="Finance", Birthdate= DateTime.Parse("2001/1/1")}
};
}
}
}
Add a FlexGrid control
UnobtrusiveValidationController.cs
public class IndexController : Controller
{
private static List<UserInfo> users = UserData.Users;
public IActionResult Index()
{
return View(users);
}
}
View - Index.cshtml
@using FlexGridValidationsHTMLHelpers.Models;
@model List<UserInfo>
@section Scripts{
@Scripts.Render("~/jquery")
@Scripts.Render("~/jqueryval")
}
@(Html.C1().FlexGrid<UserInfo>()
.Id("flexGrid")
.AutoGenerateColumns(false)
.Columns(columns => columns
.Add(c => c.Binding("Name"))
.Add(c => c.Binding("Email"))
.Add(c => c.Binding("Phone"))
.Add(c => c.Binding("Country"))
.Add(c => c.Binding("Industry"))
.Add(c => c.Binding("Birthdate").Format("M/d/yyyy"))
)
.Bind(ib => ib.Bind(Model))
.AllowAddNew(true)
.AllowDelete(true)
.CssStyle("height", "400px")
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
Limitations
- FlexGrid unobtrusive validation does not support Boolean data in check box cell because when you click it, it will end the editing directly.
- FlexGrid unobtrusive validation does not support bind to read action URL because cannot get model meta data from read action.
- FlexGrid unobtrusive validation does not support datamap column because can not get the actual value when editing.
- FlexGrid unobtrusive validation does not support cell template because the "onPrepareCellForEdit" not triggered.
See Also
Reference


