- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Group Panel
FlexGrid gives end users the flexibility to group and ungroup grid data as per their requirement. This is supported by Group Panel control, which provides drag and drop grouping UI to the grid. It enables you to drag desired columns from the FlexGrid into the panel for grouping.
You can easily move groups within the panel to change the grouping order of the grid data. Moreover, clicking a group marker in the panel enables sorting of the groups, based on the particular column entries.
Use MaxGroups property to set the maximum number of groups you want to allow in Group Panel. Set the Placeholder property to the string you want to display in the panel when it contains no groups. Set the HideGroupedColumns property to a boolean value, to specify whether you want to hide the grouped columns from the grid.
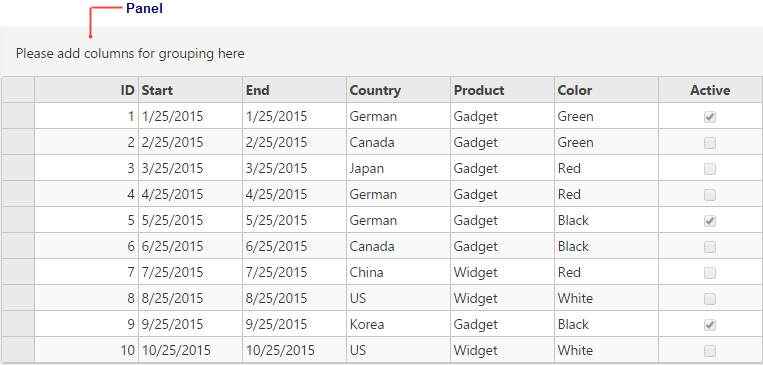
The following image shows how the FlexGrid appears on using Group Panel. The example uses Sale.cs model added in the Quick Start Section.

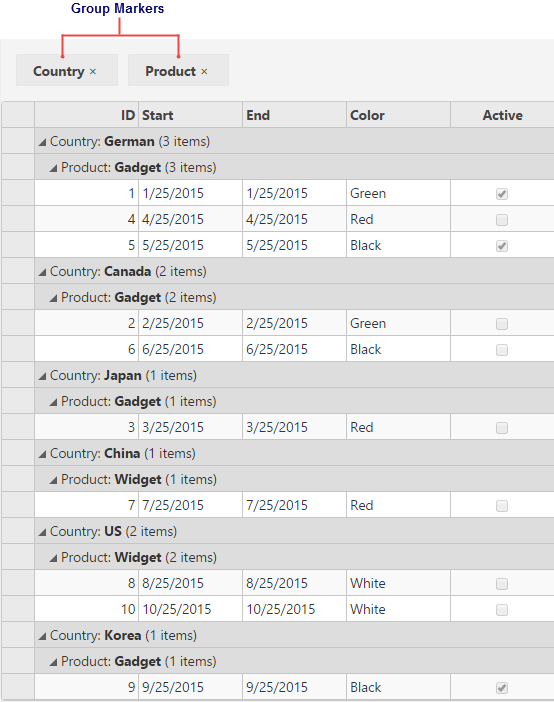
The following image shows how the FlexGrid appears on adding groups to the panel, at the top of the grid.

The following code examples demonstrate how to enable Group Panel in the FlexGrid:
Add Controller
public ActionResult GroupPanel(FormCollection data)
{
return View(Sale.GetData(10));
}
Add View for the Controller
@using C1.Web.Mvc.Grid
@using MVCFlexGrid.Models
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.Id("ovFlexGrid").ShowGroupPanel(s => s
.MaxGroups(Convert.ToInt32(4))
.Placeholder("Please add columns for grouping here")
.HideGroupedColumns(Convert.ToBoolean(false)))
.AutoGenerateColumns(false)
.Bind(Model)
.PageSize(10)
.CssClass("grid")
.IsReadOnly(true)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("End"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Active"));
})
)
Creating GroupDescriptions
In addition to creating groups using the GroupPanel, FlexGrid also allows you to create group descriptions by dragging columns into the group. This can be achieved using GroupDescriptionCreator property of the FlexGridGroupPanel class, which sets the creator function for creating group descriptions.
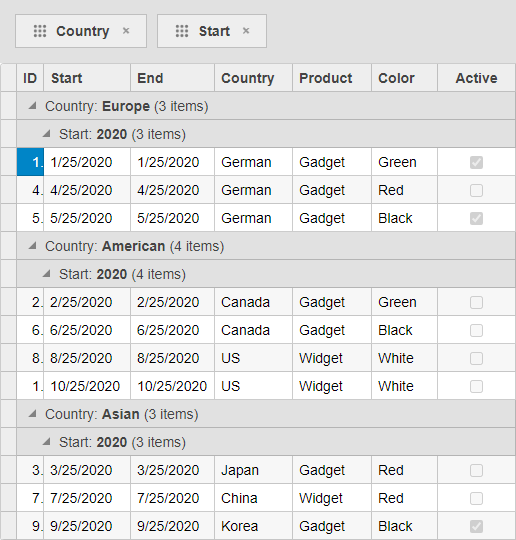
For example, the following code uses the GroupDescriptionCreator property to set the customGroup function for creating group description. Here, the customGroup function groups "Start" and "End" columns by year and "Country" column by continent. The example uses Sale.cs model added in the Quick Start Section.

Add Controller
public ActionResult Index()
{
return View(Sale.GetData(15));
}
Add View for the Controller
@model IEnumerable<Sale>
<script type="text/javascript">
var europe = ["UK", "France", "German", "Italy"],
american = ["US", "Canada"], asian = ["Japan", "China", "Korea"], autralian = ["Australia"];
function customGroup(prop) {
switch (prop) {
case 'Start':
case 'End':
return new wijmo.collections.PropertyGroupDescription(prop, (item, prop) => {
return wijmo.Globalize.formatDate(item[prop], 'yyyy');
});
break;
case 'Country':
return new wijmo.collections.PropertyGroupDescription(prop, (item, prop) => {
if (europe.includes(item.Country)) {
return "Europe";
}
else if (american.includes(item.Country)) {
return "American";
}
else if (asian.includes(item.Country)) {
return "Asian";
} else {
return "Australian";
}
});
break;
}
}
</script>
@*Instantiate FlexGrid and set its properties*@
@(Html.C1().FlexGrid<Sale>()
.Id("ovFlexGrid").ShowGroupPanel(s => s
.MaxGroups(Convert.ToInt32(4))
.Placeholder("Please add columns for grouping here")
.HideGroupedColumns(Convert.ToBoolean(false))
.GroupDescriptionCreator("customGroup"))
.AutoGenerateColumns(false)
.Bind(Model)
.PageSize(10)
.CssClass("grid")
.IsReadOnly(true)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("Start"));
bl.Add(cb => cb.Binding("End"));
bl.Add(cb => cb.Binding("Country"));
bl.Add(cb => cb.Binding("Product"));
bl.Add(cb => cb.Binding("Color"));
bl.Add(cb => cb.Binding("Active"));
})
)


