- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Flow Layout
DashboardLayout allows you to set the flow layout using its AttachFlowLayout method of the DashboardLayoutBuilder class. This layout arranges the child containers in a horizontal or vertical direction depending on the flow direction set for the layout control. The flow direction of the contents can be specified by using the FlowDirection property which accepts the values from FlowDirection enumeration. The possible values for this enumeration are as follows:
- LeftToRight
- TopDown
- RightToLeft
- BottomUp
By default, the FlowDirection property is set to LeftToRight. Therefore, when the first control is dragged on the flow layout, the newly created child container positions itself on the upper left corner. When you add more controls to the layout, child containers get created and placed in left to right direction maintaining the flow direction. As soon as the width of DashboardLayout has exhausted, the child containers automatically get wrapped and shift to the next row. Moreover, DashboardLayout provides FlowTile class that represents the tiles in the flow layout.
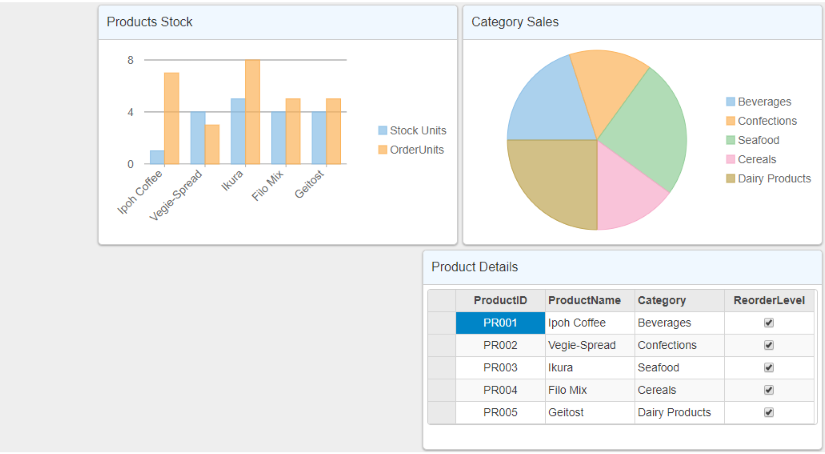
The following image shows controls arranged in flow layout with FlowDirection property set to RightToLeft. This example uses the sample created in the QuickStart section.

The following code example demonstrates how to set flow layout for the DashboardLayout control.
@using ApplicationName.Models
@model IEnumerable<ProductData>
<style>
.wj-dashboard .wj-flexchart {
margin: 0px;
padding: 4px;
border: none;
height: 240px;
}
</style>
<div>
@(Html.C1().FlexPie<ProductData>().Id("CategorySales")
.Bind("Category", "Sales", Model)
)
@(Html.C1().FlexChart().Id("ProductsStock")
.Bind("ProductName", Model)
.ChartType(C1.Web.Mvc.Chart.ChartType.Column)
.Series(sers =>
{
sers.Add()
.Binding("UnitsInStock")
.Name("Stock Units");
})
.Series(sers =>
{
sers.Add()
.Binding("UnitsOnOrder")
.Name("OrderUnits");
})
)
@(Html.C1().FlexGrid<ProductData>().Id("ProductDetails")
.AutoGenerateColumns(false)
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ProductID").Align("Center"));
bl.Add(cb => cb.Binding("ProductName"));
bl.Add(cb => cb.Binding("Category"));
bl.Add(cb => cb.Binding("ReorderLevel"));
})
)
</div>
<br />
@(Html.C1().DashboardLayout().Id("SampleDashboard")
.AttachFlowLayout(flb => flb.Direction(FlowDirection.RightToLeft)
.Items(isb =>
{
isb.Add(ftb => ftb.HeaderText("Category Sales")
.Content("#CategorySales").Width(450).Height(300));
isb.Add(ftb => ftb.HeaderText("Products Stock")
.Content("#ProductsStock").Width(450).Height(300));
isb.Add(ftb => ftb.HeaderText("Product Details")
.Content("#ProductDetails").Width(500).Height(250));
}))
)


