- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Accessibility
The TabPanel implements WAI-ARIA accessibility guidelines that allow you to use all interactive UI components using a keyboard. All tab elements have the proper role attributes as well as all applicable ARIA attributes.
The example below assigns unique IDs to the tab headers and panes, which TabPanel automatically uses to generate "aria-controls" and "aria-labelledby" attributes. Moreover, it also adds a "wj-state-active" class to the "Product" pane in markup to define the tab that is initially selected. Otherwise, the first tab will be selected by default. For more information, see W3C ARIA standards and Simple Accessible article.
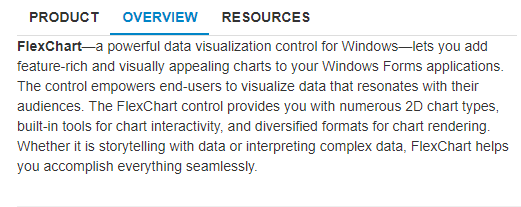
The following image shows how the TabPanel control appears with ARIA accessibility support.

The following code example demonstrates how to use ARIA accessibility support features.
@using C1.Web.Mvc
<div id="tabPanel" style="width:500px">
<div>
<a id="hdr-product">Product</a>
<div id="pane-product">
<p style="font-size:large"><b>FlexChart for MVC</b></p>
<img src="~/flexchart.png" />
</div>
</div>
<div>
<a id="hdr-overview" class="wj-state-active">Overview</a>
<div id="pane-overview">
<p>
<b>FlexChart</b>—a powerful data visualization control for Web—lets you add feature-rich and
visually appealing charts to your MVC applications. The control empowers end-users to visualize data that
resonates with their audiences. The FlexChart control provides you with numerous 2D chart types,
built-in tools for chart interactivity, and diversified formats for chart rendering. Whether it is
storytelling with data or interpreting complex data, FlexChart helps you accomplish everything seamlessly.
</p>
</div>
</div>
<div>
<a id="hdr-resources">Resources</a>
<div id="pane-resources">
<ul>
<li><a href="http://developer.mescius.com/componentone/NetHelp/FlexChartWin/webframe.html#FlexChart.html">Documentation</a></li>
<li><a href="https://developer.mescius.com/en/demos">Demo</a></li>
<li><a href="https://developer.mescius.com/en/forums">Forums</a></li>
</ul>
</div>
</div>
</div>
@(Html.C1().TabPanel("#tabPanel").AutoSwitch(true)))


