- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
-
Working with Controls
- Accordion
- Barcode
- CollectionView
- DashboardLayout
- Excel
- File Manager
- Financial Charts
- FlexChart
-
FlexGrid
- Key Features
- Quick Start
-
Work with FlexGrid
- Columns
- Custom Cell Template
- Custom Editors
- Data Binding
- Data Map
- Detail Row
- Disable Server Reading
- Editing
- Excel Import and Export
- Excel RTL Export
- Exclusive Value Search
- Filtering
- FlexGrid Selector
- Full Text Search
- Case-sensitive Search
- Grouping
- Header Focusability
- Keyboard Handling
- Merging
- Paging
- PDF Export
- Right To Left Rendering
- Scaffolding
- Selection Modes
- Star Sizing
- Styling and CSS
- TreeGrid
- Unbound FlexGrid
- Unobtrusive Validation
- Virtual Scrolling
- Transposed Grid
- FlexMap
- FlexPie
- FlexRadar
- FlexReport
- FlexSheet
- FlexViewer
- Gauge
- Input Controls
- MultiRow
- TransposedMultiRow
- OLAP
- Sunburst Chart
- TabPanel
- TreeMap
- TreeView
- Styling
- ASP.NET MVC Samples
- Release History
Binding to XML
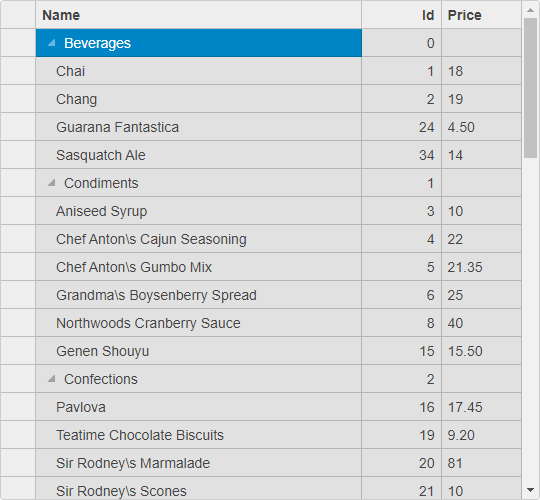
You can use XML documents as a hierarchical data source for the FlexGrid control and display the data as tree as shown in the following image.

The following example shows how you can use XML documents as a hierarchical data source for the FlexGrid control. It uses XElement.Load method to load the XML element from file that contains the content of the XML document and loops through the XML element to build an array with "category" items, each with a "products" array. The array is used as an ItemsSource and the ChildItemsPath property is used to show the products for each category as a tree. The example uses ProductCategories.xml file as a data source.
Controller code
public ActionResult TreeGridXML()
{
return View();
}
public ActionResult GetProductsByCategory([C1JsonRequest] CollectionViewRequest<TCategory> requestData)
{
var items = new List<TCategory>();
var xml = XElement.Load(System.Web.HttpContext.Current.Server.MapPath("~/Content/data/ProductCategories.xml"));
// get categories
var categories = xml.Elements("category");
foreach (var cg in categories)
{
items.Add(new TCategory
{
Id = Convert.ToInt32(cg.Attribute("id").Value),
Name = cg.Attribute("name").Value,
Products = new List<TProduct>()
});
// get products in this category
var products = cg.Elements("product");
foreach (var p in products)
{
items[items.Count - 1].Products.Add(new TProduct
{
Id = Convert.ToInt32(p.Attribute("id").Value),
Name = p.Attribute("name").Value,
Price = Convert.ToDouble(p.Attribute("price").Value)
});
}
}
return this.C1Json(CollectionViewHelper.Read(requestData, items));
}
public class TCategory
{
public int Id { get; set; }
public string Name { get; set; }
public List<TProduct> Products { get; set; }
}
public class TProduct
{
public int Id { get; set; }
public string Name { get; set; }
public double Price { get; set; }
}View code
@(Html.C1().FlexGrid().Id("grid").Width(700).Height(500)
.Bind("GetProductsByCategory")
.ChildItemsPath("Products")
.AutoGenerateColumns(false)
.Columns(columns =>
{
columns.Add().Binding("Name").Width("*");
columns.Add().Binding("Id").Width("80");
columns.Add().Binding("Price").Width("80");
})
)ProductCategories.mxl
<?xml version="1.0" encoding="utf-8" ?>
<categories>
<category id="0" name="Beverages">
<product id="1" name="Chai" price="18" />
<product id="2" name="Chang" price="19" />
<product id="24" name="Guarana Fantastica" price="4.5" />
<product id="34" name="Sasquatch Ale" price="14" />
</category>
<category id="1" name="Condiments">
<product id="3" name="Aniseed Syrup" price="10" />
<product id="4" name="Chef Anton\s Cajun Seasoning" price="22" />
<product id="5" name="Chef Anton\s Gumbo Mix" price="21.35" />
<product id="6" name="Grandma\s Boysenberry Spread" price="25" />
<product id="8" name="Northwoods Cranberry Sauce" price="40" />
<product id="15" name="Genen Shouyu" price="15.5" />
</category>
<category id="2" name="Confections">
<product id="16" name="Pavlova" price="17.45" />
<product id="19" name="Teatime Chocolate Biscuits" price="9.2" />
<product id="20" name="Sir Rodney\s Marmalade" price="81" />
<product id="21" name="Sir Rodney\s Scones" price="10" />
<product id="25" name="NuNuCa Nuß-Nougat-Creme" price="14" />
<product id="26" name="Gumbär Gummibärchen" price="31.23" />
<product id="27" name="Schoggi Schokolade" price="43.9" />
</category>
<category id="3" name="Dairy Products">
<product id="11" name="Queso Cabrales" price="21" />
<product id="12" name="Queso Manchego La Pastora" price="38" />
<product id="31" name="Gorgonzola Telino" price="12.5" />
<product id="32" name="Mascarpone Fabioli" price="32" />
<product id="33" name="Geitost" price="2.5" />
<product id="59" name="Raclette Courdavault" price="55" />
<product id="60" name="Camembert Pierrot" price="34" />
<product id="69" name="Gudbrandsdalsost" price="36" />
</category>
<category id="4" name="Grains/Cereals">
<product id="22" name="Gustaf\s Knäckebröd" price="21" />
<product id="23" name="Tunnbröd" price="9" />
<product id="42" name="Singaporean Hokkien Fried Mee" price="14" />
<product id="52" name="Filo Mix" price="7" />
<product id="56" name="Gnocchi di nonna Alice" price="38" />
<product id="57" name="Ravioli Angelo" price="19.5" />
<product id="64" name="Wimmers gute Semmelknödel" price="33.25" />
</category>
<category id="5" name="Meat/Poultry">
<product id="9" name="Mishi Kobe Niku" price="97" />
<product id="17" name="Alice Mutton" price="39" />
<product id="29" name="Thüringer Rostbratwurst" price="123.79" />
<product id="53" name="Perth Pasties" price="32.8" />
<product id="54" name="Tourtière" price="7.45" />
<product id="55" name="Pâté chinois" price="24" />
</category>
<category id="6" name="Produce">
<product id="7" name="Uncle Bob\s Organic Dried Pears" price="30" />
<product id="14" name="Tofu" price="23.25" />
<product id="28" name="Rössle Sauerkraut" price="45.6" />
<product id="51" name="Manjimup Dried Apples" price="53" />
<product id="74" name="Longlife Tofu" price="10" />
</category>
<category id="7" name="Seafood">
<product id="10" name="Ikura" price="31" />
<product id="13" name="Konbu" price="6" />
<product id="18" name="Carnarvon Tigers" price="62.5" />
<product id="30" name="Nord-Ost Matjeshering" price="25.89" />
<product id="36" name="Inlagd Sill" price="19" />
<product id="37" name="Gravad lax" price="26" />
<product id="40" name="Boston Crab Meat" price="18.4" />
</category>
</categories>

