- ASP.NET MVC
- Getting Started
- Configuring your MVC Application
- Adding NuGet Packages to your App
- Adding Controls
- Client-Side Support
- Globalization
- Working with Controls
- Styling
- ASP.NET MVC Samples
- Release History
Quick Start
The quick start guides you through the steps of adding an InputNumber control to your application. For information on how to add ASP.NET MVC Edition controls, see Adding Controls.
Follow the given steps to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add a new Controller and View
Add a new Controller:
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- Complete the following steps in the Add Scaffold dialog:
- Select MVC 5 Controller - Empty template.
- Set name of the controller (for example:
Default1Controller). - Click Add.
- A new controller is added to the application.
Add a View for the controller:
- From the Solution Explorer, expand the folder Controllers and double click the controller (for example:
Default1Controller) to open it. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add. A view is added for the controller.
Add the Control
From the Solution Explorer, expand the folder Views.
Double click
Index.cshtmlto open it.Replace the default code of the
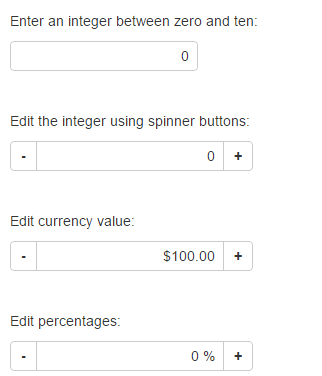
Index.cshtmlfile with the code given below to initialize a InputNumber control.<div> <p> Enter an integer between zero and ten: </p> @(Html.C1().InputNumber().Value(0).Format("n0") .Min(0) .Max(10) .Placeholder("integer between zero and ten") ) </div> <div> <p> Edit the integer using spinner buttons:</p> @(Html.C1().InputNumber().Value(0).Format("n0") .Min(0) .Max(10) .Step(1) .Placeholder("integer between zero and ten") ) </div> <div> <p> Edit currency value:</p> @(Html.C1().InputNumber() .Value(100).Format("c") .Step(100).Min(100).Max(1000) .Placeholder("amount below $1,000") ) </div> <div> <p> Edit percentages:</p> @(Html.C1().InputNumber() .Placeholder("percentage") .Format("p0") .Step(.1) ) </div>
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
type=note
Append the folder name and view name to the generated URL (for example: http://localhost:1234/Default1/index) in the address bar of the browser to see the view. Or link the view to the home page.


